
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


近年インターネットが普及し、それに伴いスマートフォンが広く流通し、今では誰でも手軽にどこでもスマートフォンでインターネットを利用しています。
Googleなどの検索エンジンは時代の流れに合わせて、よりユーザーが使いやすくなるように、検索エンジンの改良を日々繰り返しています。
スマホ対応が必須となった今だからこそ、自分のウェブサイトがGoogleから見てモバイルフレンドリーかどうかをチェックする方法をご紹介します。

Googleは2018年3月27日にスマホサイトを元に検索結果の順位を決定とする「モバイルファーストインデックス」の開始を発表しました。
つまり、これからはPCサイトよりもスマホサイトを元に検索結果の順位を決定するということになるため、必然的にスマホサイトを意識してサイト運営を行う必要があります。
またGoogleは2018年1月に「Speed Update」というWebページの読み込み速度が極端に悪い場合、Google検索結果ページで検索順位にマイナスの影響があると正式に公表しています。
このアップデート以前はPCページの読み込み速度がスマホページの評価になっていましたが、アップデート後はPC・スマホでそれぞれのページの読み込み速度がSEO評価されることになりました。
GoogleモバイルフレンドリーテストはGoogleが提供している適切にスマホ対応ができているかをチェックする無料ツールになります。
スマホデバイスはPCよりも画面幅が小さいため、Webサイトの閲覧や操作を行う上で色々と配慮を行う必要があります。そのようなスマホ画面上でのユーザビリティに問題がないかをチェックするツールになります。
例えば、テキストが読みやすさ、リンクのクリックのしやすさ、デバイスの画面幅に合わせた表示領域など、スマホデバイス特有の問題がないかをテストすることができます。

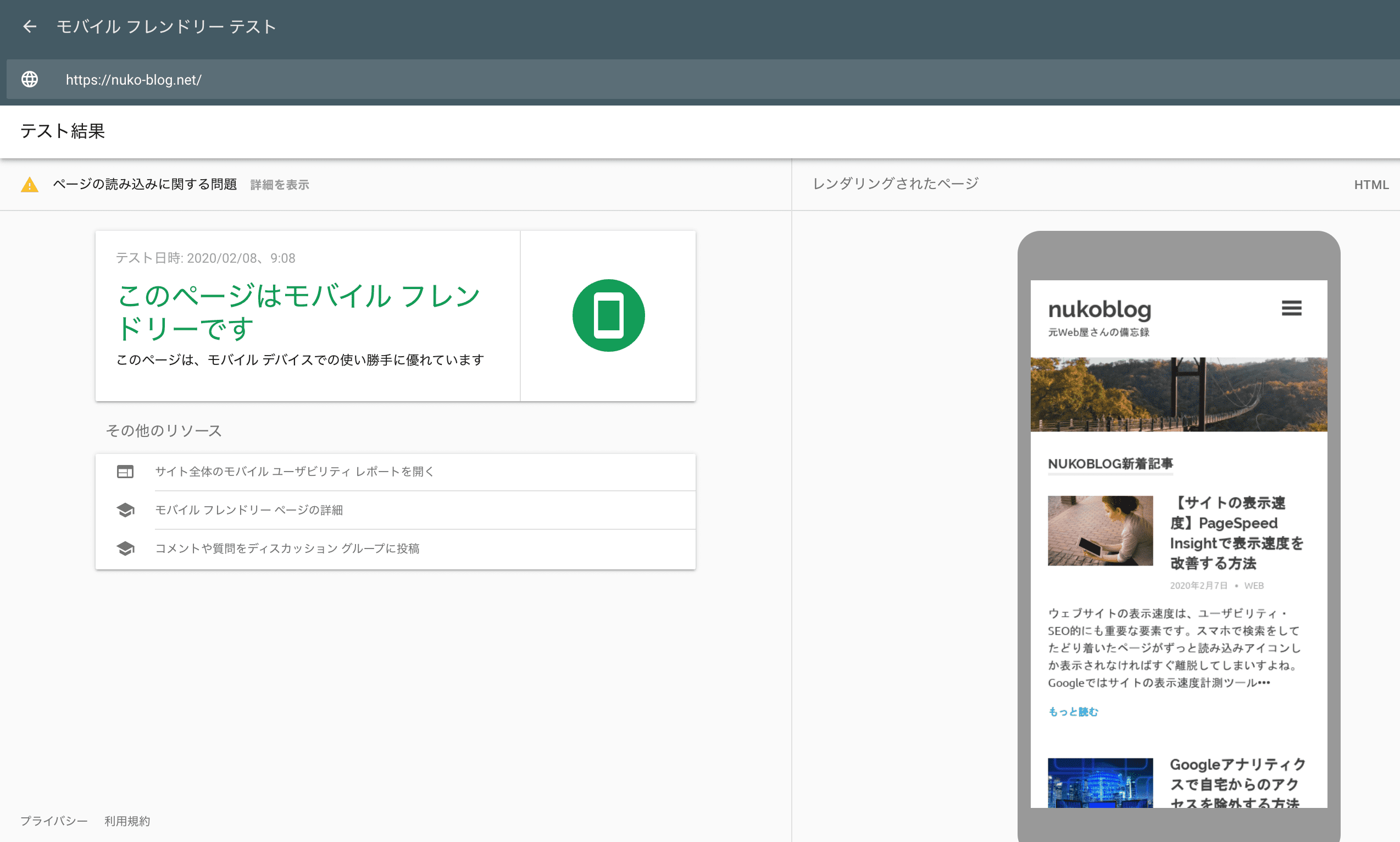
Googleモバイルフレンドリーテストの使い方はとても簡単です。Googleモバイルフレンドリーテストの公式サイトにアクセスして、検索窓にWebサイトのURLを入力するだけでテストが可能です。
ページがモバイル対応ではない: いくつかの問題があるため、ページがモバイル デバイスで正しく表示されません。考えられるエラーの説明をご覧ください。
ページがモバイル対応である: ページはモバイル デバイスで正しく動作すると考えられます。詳細
データなし: なんらかの理由により、ページのデータを取得できず、モバイル対応をテストできませんでした。しばらくしてから、もう一度お試しください。
Search Consoleヘルプ URL検査
テスト結果としては、上記の3つのどれかが表示されます。

ちなみに私の以前のWebサイトでチェックしてみた結果がこちらになります。スマホ表示に問題がなければ、「このページはモバイルフレンドリーです」という表示がでます。右側の「レンダリングされたページ」に読み込まれたスマホ表示のWebページが表示されます。

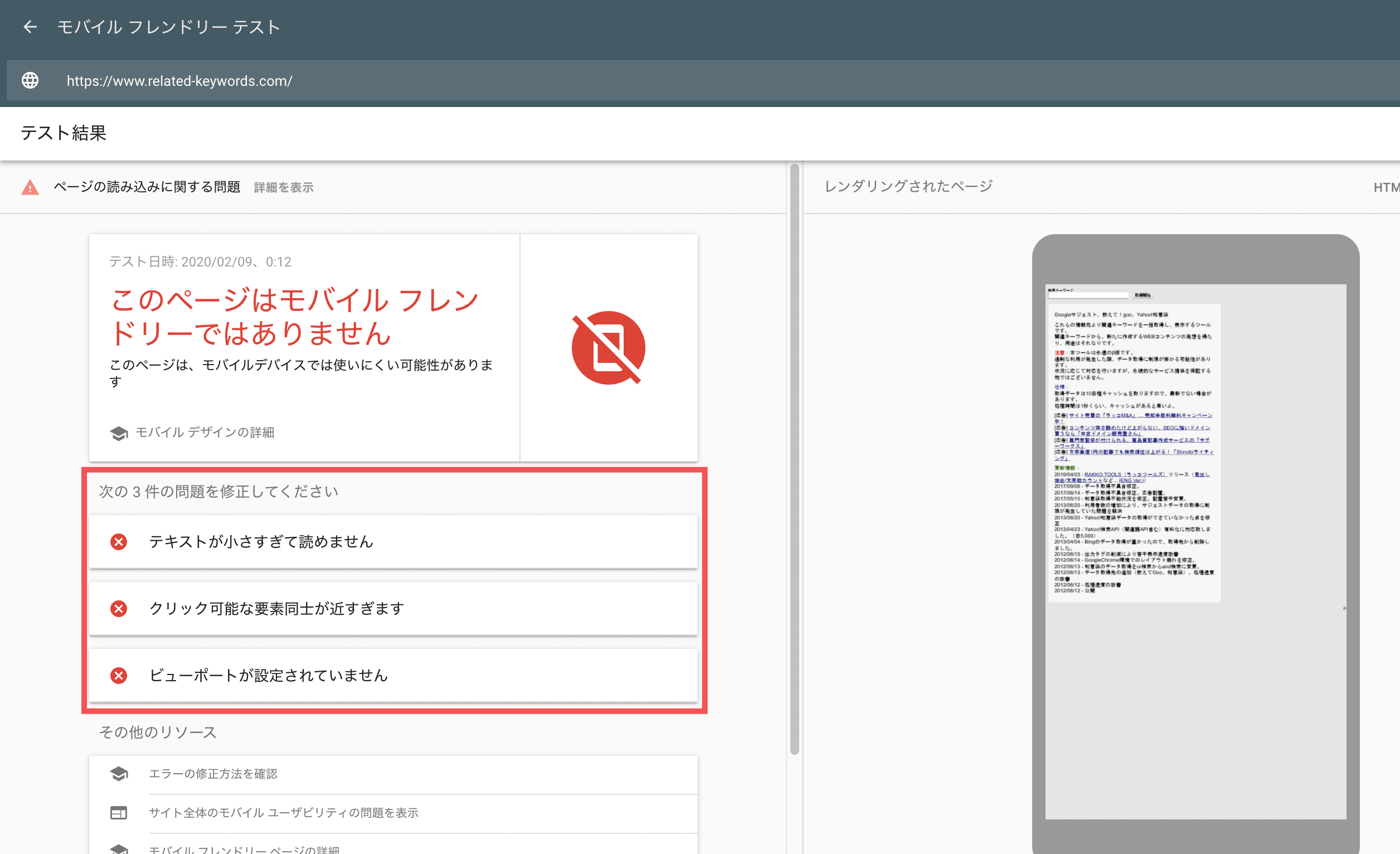
逆にモバイルフレンドリーテストの結果、適切にスマホ対応できていない場合、「このページはモバイルフレンドリーではありません」と赤文字で表示されます。
結果の下にある赤枠で囲っている部分が、何が問題でスマホ対応できていないのかという、「具体的な改善内容」が表示されます。
今回のテスト結果では上記の3つの指摘が表示されています。改善内容を対応した場合、再度テストを実行して検証するという流れになります。

Google BotがJavaScript、CSS、画像ファイルへアクセスでき内容に設定されていると問題として表示されます。例えば、クロールを禁止させる設定ができるrobots.txtでWebページのコンテンツのレンダリングやインデックス登録を妨害することになるので、SEO評価にマイナスの影響を与える可能性があります。
Google Botも一般ユーザーと同様に考えて、一般ユーザーに表示するものはGoogle Botにも全てクロールできるように設定する必要があります。
Flashや独自の動画をウェブサイトに利用している場合に表示されます。
HTML5のタグで動画やアニメーションで作り直すと解決します。
PCサイトとスマホサイトでURLが異なる場合に、スマホでPCサイトを訪れた際に、スマホサイトに正しくリダイレクトする必要があります。
GoogleとしてはPCとスマホで同じコンテンツを表示できるのでレスポンシブデザインを推奨しています。
パソコンで URL にアクセスすると問題なくコンテンツが表示されるのに、モバイルデバイスでアクセスするとエラーになるサイトの場合に表示されます。
ユーザーが閲覧するWebページで一部または全部を覆うインタースティシャルやオーバーレイが使用された広告はユーザビリティを悪くするので避けましょうという内容です。
特にスマホは画面領域が狭いため、画面幅最大のアプリダウンロードやメルマガ登録といった広告を表示させてしまうと、ユーザーは広告を閉じるようなアクションが求められます。悪質な場合は閉じ方が分かりにくかったり、閉じれないように表示するなどのケースもあるので注意が必要です。
稀なケースではありますが、PCとスマホページが別のURLの場合に、PCページにスマホページのURLを設置されていることがありますが、そのリンク先が今いるページに対応するリンク先にしましょうということです。
PCのトップページであれば、スマホのトップページなど、リンクが張られていることが正常であるように設置する必要があります。相対するページでなければ、不適切なリンクと考えられてSEO評価にマイナスの影響がある可能性があります。
スマホページの表示速度が極端に遅い場合、問題として表示されます。理想としては1秒以内にWebページのレンダリングが行われることを目標としましょう。
スマートフォンも様々なデバイスがありますが、サイト内にビューポートメタタグを挿入して画面サイズに合わせてウェブサイトに表示をさせることが推奨されています。
よくある間違いとしては、固定幅のビューポートを設定しているや最小のビューポートで広い幅を指定して、それより小さいスマホでは水平方向のスクロールが必要になるなどが挙げられています。
スマホでは12px以下のフォントは読みにくいとされているのでそれ以上の大きさで設定しましょう。また読みやすいカラム幅にするには1行あたりの文字数を70~80文字(英単語で約8~10語)にするのが理想とされています。
スマホではボタンやリンクなどのタップ要素が互いに近すぎると目的の要素の隣の要素に指が触れてしまうことが考えられます。十分な距離を作ったり、段組みにするなど、スマホデバイスでも簡単に操作できるようにしましょう。

モバイルフレンドリーテストでWebサイトをチェックするだけでなく、他にもGoogleが無償提供しているツールを使うことでよりWebサイトのパフォーマンスを上げることができます。
Google Search ConsoleはGoogle検索結果ページで自分のWebサイトの平均検索順位や表示回数、クリック率などパフォーマンスを簡単にチェックできます。何か問題があるページはカバレッジなどで一覧表示されエクスポートもできます。


GoogleアナリティクスはWebサイトのアクセス状況が分かるツールです。ユーザーの性別、年齢、都道府県などの属性情報から閲覧デバイス比率、流入チャネル、流入数・直帰率が多いページなどWeb上の行動履歴も把握することができます。
