
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


今回はHTMLタグの中でも重要と考えられているh1タグの効果的な使い方について解説していきたいと思います。

h1タグはHTMLタグの1つでWebページのコンテンツテーマを表す意味を持っています。h1タグの「h」は「Heading(見出し)」の略になります。
h1、h2、h3・・・h6と数字が小さくになるにつれて、見出しのレベルが小さくなります。そのため、h1タグは見出しの中で一番レベルが大きく、Webページの中ではtitleタグの次いで重要なタグになります。
titleタグとh1タグはよく混合されますが、明確な意味があります。titleタグは記述してもページには表示されないため検索エンジン向けに書きますが、h1タグはページ上に表示されるためページに訪れたユーザー向けに書きます。
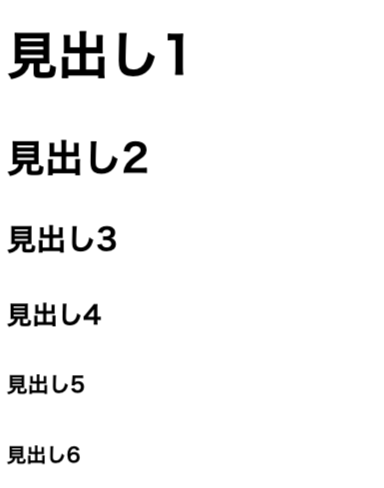
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
HTMLでh1、h2、h3・・・h6を記述すると、CSSが当たっていなくてもフォントサイズなどがデフォルトで大きくなっています。

h1タグはSEO評価と直接的には関係ないと言われています。しかし、SEO評価に間接的に影響があると考えるべきだと思います。
Googleなどの検索エンジンは私たちがいつも見ているWebページ上の「見出し」「段落」「画像」ではなく、GoogleのクローラーがWebページをクロールすることで、ソースコード上のh1タグ、pタグ、imgタグなどのhtmlタグを使って「見出し」「段落」「画像」ということを理解していきます。
そのため、検索エンジンに対して、見出しを意味するh1タグはtitleタグの次にWebページの内容を示すタグになるので、ユーザーの検索意図に答えているWebページかどうかということを検索エンジンに伝えるという意味でSEO評価に重要なタグと考えることができます。


ここでは実際、h1タグをどう設置すれば良いかを説明していきます。
前述したように、h1タグは見出しを意味するhtmlタグになります。Webページの内容に合わせて、見出しを自然な形で設置しなければなりません。
具体的には、抽象的な内容は見出しのレベルを上げて、その詳細内容は見出しのレベルを下げることで構造的で自然な形になります。イメージとしては本の目次と同じです。
h1タグ〜h3タグを使った場合以下のようなイメージです。
<h1>h1タグとは?正しい使い方・誤った使い方の徹底解説</h1>
<h2>h1タグの正しい使い方</h2>
<h3>正しい使い方その1</h3>
<h3>正しい使い方その2</h3>
<h3>正しい使い方その3</h3>
<h2>h1タグの誤った使い方</h2>
<h3>誤った使い方その1</h3>
<h3>誤った使い方その2</h3>
<h3>誤った使い方その3</h3><h1>h1タグとは?正しい使い方・誤った使い方の徹底解説</h1>
<h2>h1タグの正しい使い方</h2>
<h1>正しい使い方その1</h1>
<h2>正しい使い方その2</h2>
<h3>正しい使い方その3</h3>
<h1>h1タグの誤った使い方</h1>
<h3>誤った使い方その1</h3>
<h3>誤った使い方その2</h3>
<h3>誤った使い方その3</h3>ポイントとしては、横並びにした時に同じレベルの内容であるかどうかをチェックすることです。
正しい使い方の場合、一番最初の行にh1タグがあり、その下に「h1タグの正しい使い方」「h1タグの誤った使い方」の同じレベルでh2タグを付けます。そして、それぞれの詳細にh3タグをつけることでh1、h2、h3と順番に構造的になるようになっています。
誤った使い方の場合、「h1タグの正しい使い方」のh2タグの下に、h2タグよりも上位レベルのh1タグと同等レベルのh2タグのテキストがあるのが誤りです。さらにh1タグの「h1タグの誤った使い方」の下はh3タグのみでh2タグがなくレベルが飛んでいることも誤りです。
h1タグ〜h6タグをWebページで使用すると、CSSを当てていなくてもタグに囲まれているテキストは文字サイズが大きくなり、太字(文字の線)が太くなります。さらにh1タグ〜h6タグのレベルに合わせて文字サイズが大きくなり、太字(文字の線)が変わってきます。
これは見出しであることを分かりやすくするためなのですが、これを利用して特定の文字サイズ、太字(文字の線)を変えるために使用するのは避けましょう。あくまで見出しのテキストのみに使用して文字サイズや太字(文字の線)を変更したい時は「font-size」「font-weight」「text-decoration」などでCSSで変更することが鉄則です。
当たり前のことですが、h1タグ〜h6タグの見出しタグに長すぎる文章を入れるのは避けましょう。あくまで見出しのタグになるので、その下にあるコンテンツを要約した内容でなるべくユーザーに分かりやすい文章にしましょう。
特に最近ではWebページの情報量が増加しているので、合わせて文字数も増加しています。ユーザーはWebページで目次や見出しを使って自分の知りたい情報だけを読むことも増えています。
そのため、見出しタグには知りたい情報・興味のある情報を探す時に、見出しタグがポイントになってくるため、ユーザーを適切にガイドする簡潔な文章を入れましょう。
<h1>h1タグとは?正しい使い方・誤った使い方の徹底解説</h1><h1>h1タグとは?正しい使い方・誤った使い方の徹底解説またh1タグにどういうキーワードを入れる方が良いかも一緒に解説します</h1>一目瞭然だと思いますが、あくまで見出しなので文章にならないように注意しましょう。
h1タグはtitleタグの次に、Webページの情報を示す要素になるため、Webページの概要を示すようなテキストが入ります。
そうなると自然に、そのWebページで狙っているキーワードが入るのが普通です。もちろんtitleタグ、h1タグに入れるキーワードに対してページコンテンツの内容が回答、より詳細な情報という形になっていることが前提です。
<h1>h1タグの最適な文字数を解説</h1><h1>h1タグ</h1>「h1タグ」だけでは、見出しとしてもどういう内容が分かりにくいですし、狙っているキーワードが入っていないので、SEO対策として不十分です。正しい使い方としては、「h1タグ」と一緒によく調べられている「文字数」というキーワードを一緒に見出しタグ内に入れています。
書くべきか悩みましたが、誤解を生まないようにポイントに入れました。今までの内容を踏まえて、見出しは多い方が良いのでは?と考える人がいるかも知れませんが、そうではありません。
もちろん1ページに対して、膨大な文字数がある場合は、ページ構造を分かりやすくするためにh1タグ〜h6タグを通常よりも多く使う必要があるかもしれません。(膨大な文字数があるのであれば、ページを分けるほうが読みやすいと思います。)
しかしながら、通常の2000文字〜3000文字程度の記事であれば、ある程度の見出しの数で十分事足りるはずなので、無闇になんでも見出しにしてしまえという考えは捨てて、あくまでページの構造を表現する、ユーザーが見やすく、探しやすいためにという観点で見出しタグを利用することがベストと考えましょう。
Does Google recommend using one H1 heading? No.
Publishers are free to use as many H1 headings as they want.
“You can use H1 tags as often as you want on a page. There’s no limit, neither upper or lower bound.
Your site is going to rank perfectly fine with no H1 tags or with five H1 tags.”
https://www.searchenginejournal.com/top-seo-insights-google-john-mueller/278829/
2021年12月にジョン・ミューラー氏は「h1タグを何度でも使用してかまわない」と公言しているため、h1タグは、1つのページ内で複数使っても問題ありません。
“And when it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic.
…whether you put that into an H1 tag or an H2 tag or H5 or whatever, that doesn’t matter so much.
But rather kind of this general signal that you give us that says… this part of the page is about this topic. And this other part of the page is maybe about a different topic.”
https://www.searchenginejournal.com/top-seo-insights-google-john-mueller/278829/
h1タグ、h2タグ、h5タグに何を入れるかは重要ではないが、見出しタグのテキストはどういう内容を指すものかを示すものであり重要なシグナルと発言しています。そのため、見出しタグの内容には注意が必要ですが、h1タグを複数使用すること自体は問題ないと解釈できます。ただ使い過ぎる意味も特に無いと思うので、基本的には使ったとしても1〜2個が妥当と思います。
h1タグや他のh2、h3タグなどに画像を使っても、SEO評価が落ちたりペナルティを受けることはないため問題ありません。ただその場合は、altタグにテキストを入れるようにしましょう。
本来はh1タグにはテキストを入れることが望ましいと言われています。というのもGoogle検索エンジンはテキストは理解できても、画像がどういう意味を持っているかということは理解できません。そのため、可能な限りはh1タグにはテキストを使うことが望ましいです。
<h1><img src="h1-picture.png" alt="画像の説明文が入ります" /></h1>h1タグに文字数制限はありませんが、キーワードを含めながら簡潔にまとまっている方がユーザーには好まれるでしょう。
よくあるのがWordPressなどのCMSで記事を作成している場合、記事タイトルがh1タグの内容になっていることがよくあります。検索結果にも表示される記事タイトルはあまりに長いと見切れてしまうので、32文字程度で見切れないように設定するのが良いです。
s are free to use as many H1 headings as they want.
“You can use H1 tags as often as you want on a page. There’s no limit, neither upper or lower bound.
Your site is going to rank perfectly fine with no H1 tags or with five H1 tags.”
https://www.searchenginejournal.com/top-seo-insights-google-john-mueller/278829/
2021年12月にジョン・ミューラー氏は「h1タグがない、5つのh1タグがあるのどちらでも正常にランク付けされる」と公言しているため、h1タグは設置してもしなくても問題ありません。
h1タグは必須ではなくなったので、設置する場所に関してもどこに設置しなければならないといった制約はありません。とはいえ、見出しタグは重要な要素と理解できるので、h1の次にh2、h3タグがくるようにGoolge Botがクロールしやすいよに構造的なマークアップを行う方が自然な対応だと思います。