
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


今回は私と同じように、WordPressでウェブサイトやブログを作ろうと考えている方に、0からどういう手順でウェブサイトやブログを作っていくかを解説していこうと思います。

WordPressはウェブサイト・ブログの作成ができる無料のCMS(Content Management System:コンテンツ管理システム)です。WordPressはオープンソースソフトウェアで、利用する人の目的を問わず無料で公開されており、利用、改良、再配布などができるソフトウェアを指します。
そのため、WordPressを利用することで初期の導入コストの削減に繋がったり、オープンソースのため世界中の人が開発に取り組んだり、関わっているため、インターネット上に知識やノウハウが溜まっているため柔軟な開発を行いやすいシステムです。
基本的にWordPressはHTMLやPHPといったプログラミング言語の知識がなくても、管理ができるくらい初心者の方でも使いこなせるシステムになっているため、導入ハードルも低いことが人気の理由になります。
世の中のウェブサイト・ブログの4分の1が、WordPressで構築されていると言われるぐらい、WordPressは人気があり、多くのウェブサイト・ブログで利用されています。

何事にも言えること思いますが、どんなウェブサイト・ブログをどういう目的で作るのかをしっかり固めておく必要があります。ここでブレると後々無駄な時間とコストが発生する可能性が高いです。
例えば、
・自分の経験や知識をブログで情報発信したい、アフィリエイトで稼ぎたい
→記事が書きやすい
→ブログの管理がしやすい
→SEO対策に対応している
・自分で撮影した写真をたくさん掲載して見てもらいたい
→写真が綺麗にレイアウトできる
→サーバー容量に余裕がある
→Twitter、InstagramなどSNSと連携できる
・オンラインショップを開設して、Web事業を収益化していきたい
→多くの商品を掲載できる
→サーバー容量に余裕がある
目的に対して求められる内容が変わってくるので、少なくとも大体のイメージを持っておく必要があります。

ウェブサイトやブログを置くレンタルサーバー会社、プランを決める必要があります。
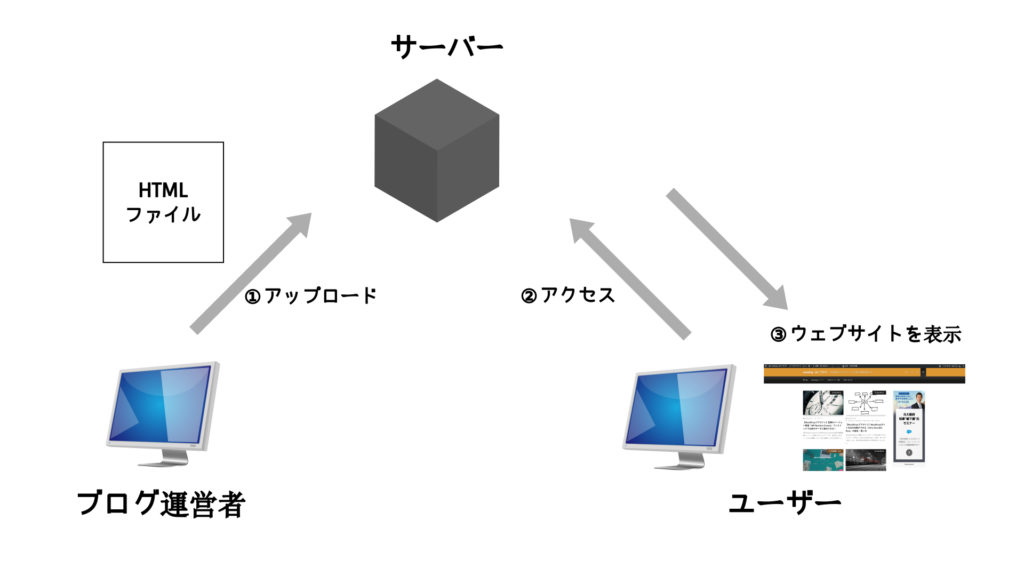
サーバーという言葉を聞いたことがない方もいるかと思いますが、サーバーはウェブサイト・ブログを作る際には斬っても切り離せない関係です。

ウェブサイトやブログを作ることをよく家づくりに例えられるのですが、
土地 → サーバー
家 → ウェブサイトやブログ
といったようなイメージです。サーバーを借りて、その中にウェブサイトやブログがあるようなイメージになります。
レンタルサーバー会社はたくさん存在し、それぞれでメリット・デメリットがあるので自分に向いている会社を選べば良いかと思います。おすすめのレンタルサーバーを比較した記事をまとめているので詳しくは下記の記事を見てください。

次にウェブサイト・ブログのドメイン名を決めて取得する必要があります。
ドメイン名を聞かれたことのない方もいるかと思うので、分からない方は下記の画像で確認して下さい。

ドメイン名は一度決めると変更するのに、時間やお金もかかるますし、自分が希望しているドメイン名を他の誰かが購入することもあるので、慎重にドメイン名を決める必要があります。

WordPressをインストルールする方法は大きく2つあります。
1つ目は契約しているサーバー会社にもよりますが、サーバーの管理画面でいくつか項目を入力するだけで自動的にWordPressがインストールされる方法です。これが一番楽です。
2つ目はWordPress公式サイトから必要なファイルをダウンロードして自分でFTPツールでサーバーにアップロードしてWordPressをインストールする方法です。
利用しているレンタルサーバーによっては、契約後すぐに管理画面上からワンクリックでWordPressをダウンロードすることができる機能があります。もし利用しているレンタルサーバーでWordPress簡単インストールなどの機能があれば、是非利用して下さい。今回は私が利用しているロリポップ!のWordpress簡単インストールの機能で説明します。
ロリポップにはユーザー専用ページがあるので、そこからサーバー管理画面にログインします。
ロリポップ!のサーバーの管理画面にログインします。左メニューの「サイト作成ツール」を選択します。選択した後に、「Wordprss簡単インストール」をクリックします。

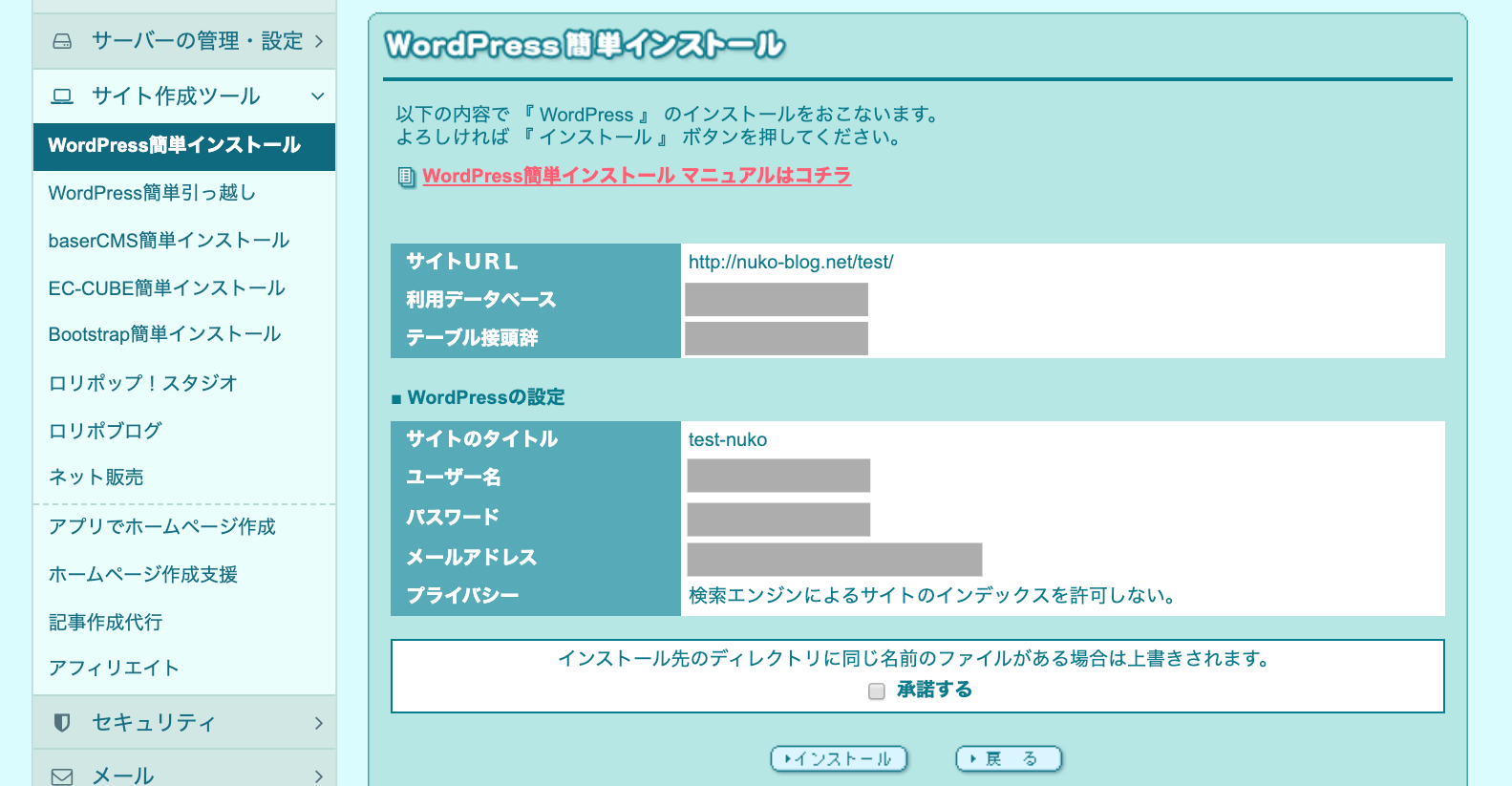
Wordprssの基本情報を入力します。「サイトのタイトル」「ユーザー名」「パスワード」「メールアドレス」などを入力して「入力内容確認」のボタンをクリックします。

入力した情報を確認する画面になります。画面にも記載がありますが、インストール先のディレクトリに同じ名前のファイルがあると上書きされてしまうので、事前に注意しましょう。契約した直後であれば、基本問題ありません。

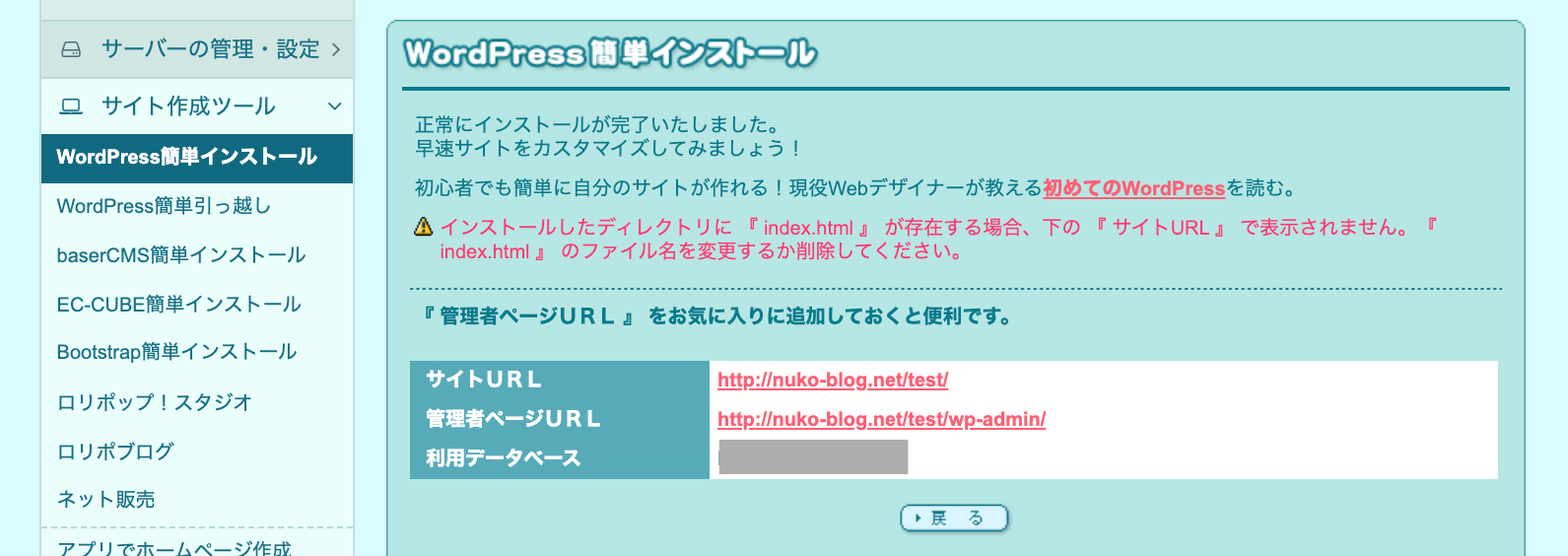
簡単インストールが完了すると上記の画面になります。管理者ページのURLが記載されていると思うので、お気に入り登録をしておいてください。
WordPressの公式サイトからファイルをダウンロードして、FTPを利用してウェブサイトを置くサーバーにアップロードすることで、WordPressのダウンロードができます。
WordPressの公式サイトにアクセスします。右上の「WordPressを入手」の青いボタンをクリックします。

上記の画面がWordPressのダウンロード画面になります。画面中央の「WordPressをダウンロード」の青いボタンをクリックするとダウンロードが始まります。

ダウンロードが始まると上記のダウンロードが正常に始まったことを示す画面に切り替わります。同時にパソコンのダウンロードフォルダにWordPressのファイルがダウンロードされます。
ダウンロードしたファイル名は「wordpress-5.4-ja.zip」という名前です。数字の部分は、WordPressのバージョンによって変動します。
最後にダウンロードした「wordpress-5.4-ja.zip」を自分のパソコン上で解凍して、サーバーにFTP接続でアップロードを行います。解凍を行うと「worpress」というフォルダが表示されますので、そのフォルダをサーバーにアップロードするだけです。
サーバーにFTP接続でファイルをアップロードする手順を、FTPツール「FileZilla」で説明します。

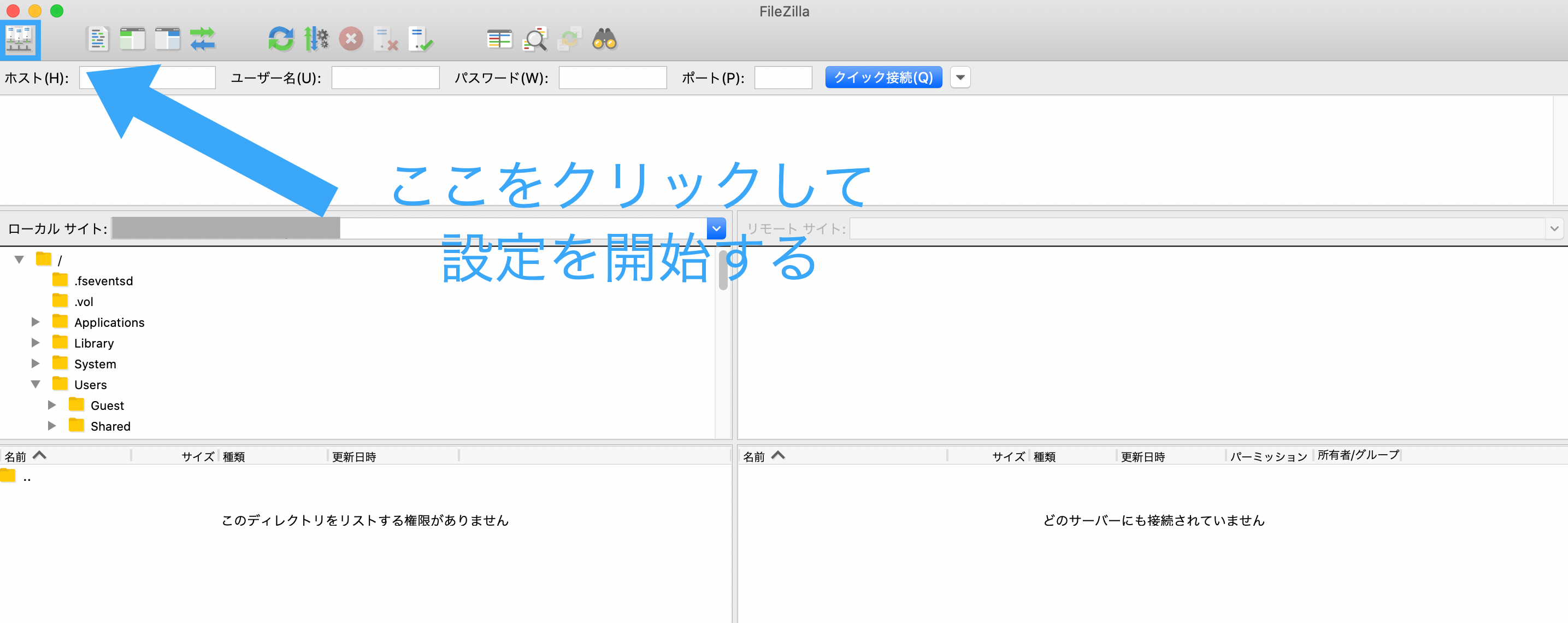
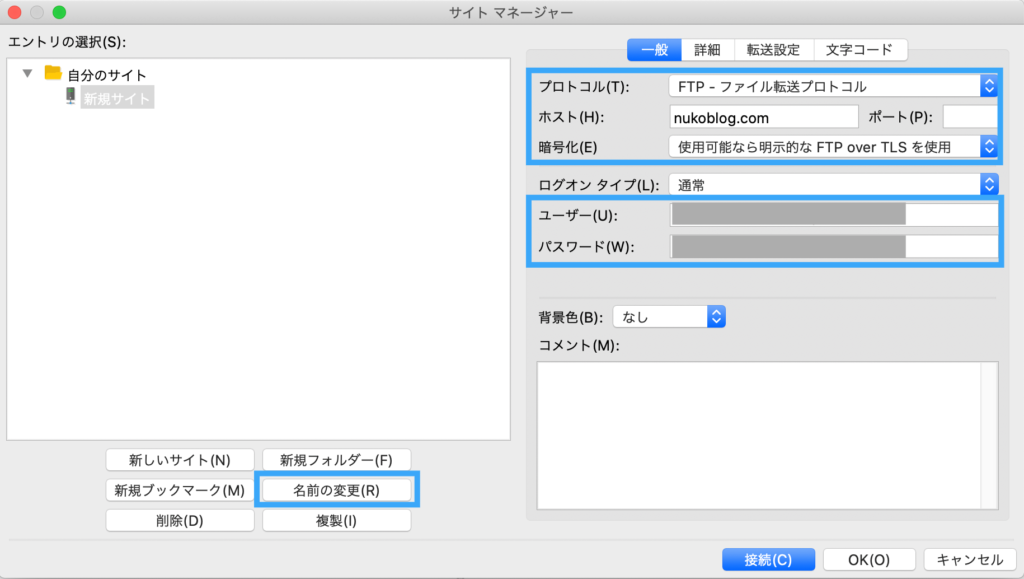
FileZillaのアプリケーションを起動し、左上のメニューからサイトマネージャーをクリックします。サイトマネージャーはFTP接続するウェブサイトの情報を入力する管理画面になります。

青枠で囲っている「ホスト名」「ポート」「ユーザー名」「パスワード」などを入力して、最後に右下の「接続」の青いボタンをクリックすることで、契約したレンタルサーバーにアクセスします。

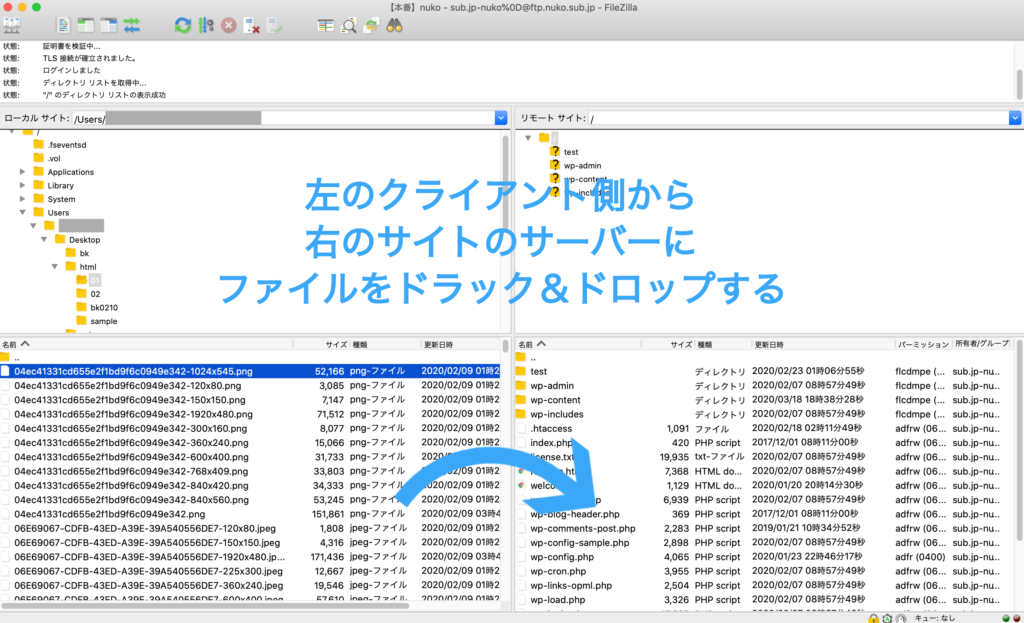
左側がクライアント側(自分のパソコン)で右側がサーバー側になります。基本的にはファイルを選択して、逆側にドラック&ドロップすることで、ファイルのアップロード、ダウンロードをすることができます。

今回はクライアント側のWordpressのファイルを、レンタルサーバーにアップロードするので、左側のファイルを右側にドラック&ドロップします。
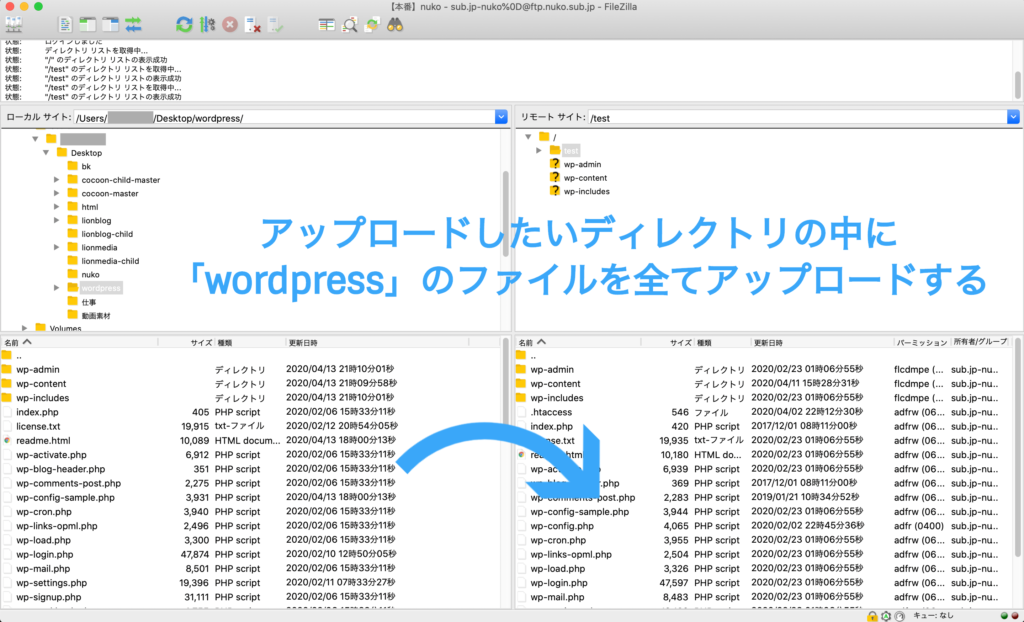
■トップページをWordPressサイトにする場合
https://ドメイン名/wp-admin/
→ルートディレクトリにファイルをアップロード
■新規ディレクトリをWordPressサイトにする場合
https://ドメイン名/shop/wp-admin/
→新規ディレクトリを作成し、そこにファイルをアップロード
続いてWordPressの初期設定をしていきましょう。
サーバー管理画面などに表示された管理者ページのURLにアクセスします。管理者ページのURLは必ず下記の形になっているのでもし忘れてしまった方はアドレスバーに直接打ち込んでお気に入り登録しておいてください。
【管理者ページのURL】
https://ドメイン名/wp-admin/
WordPressにログインしたら、左側のメニューの「設定」をクリックしてください。
設定項目自体は7つありますが、基本的に「パーマリンク設定」以外は任意なので、必要に応じて使う形でOKです。

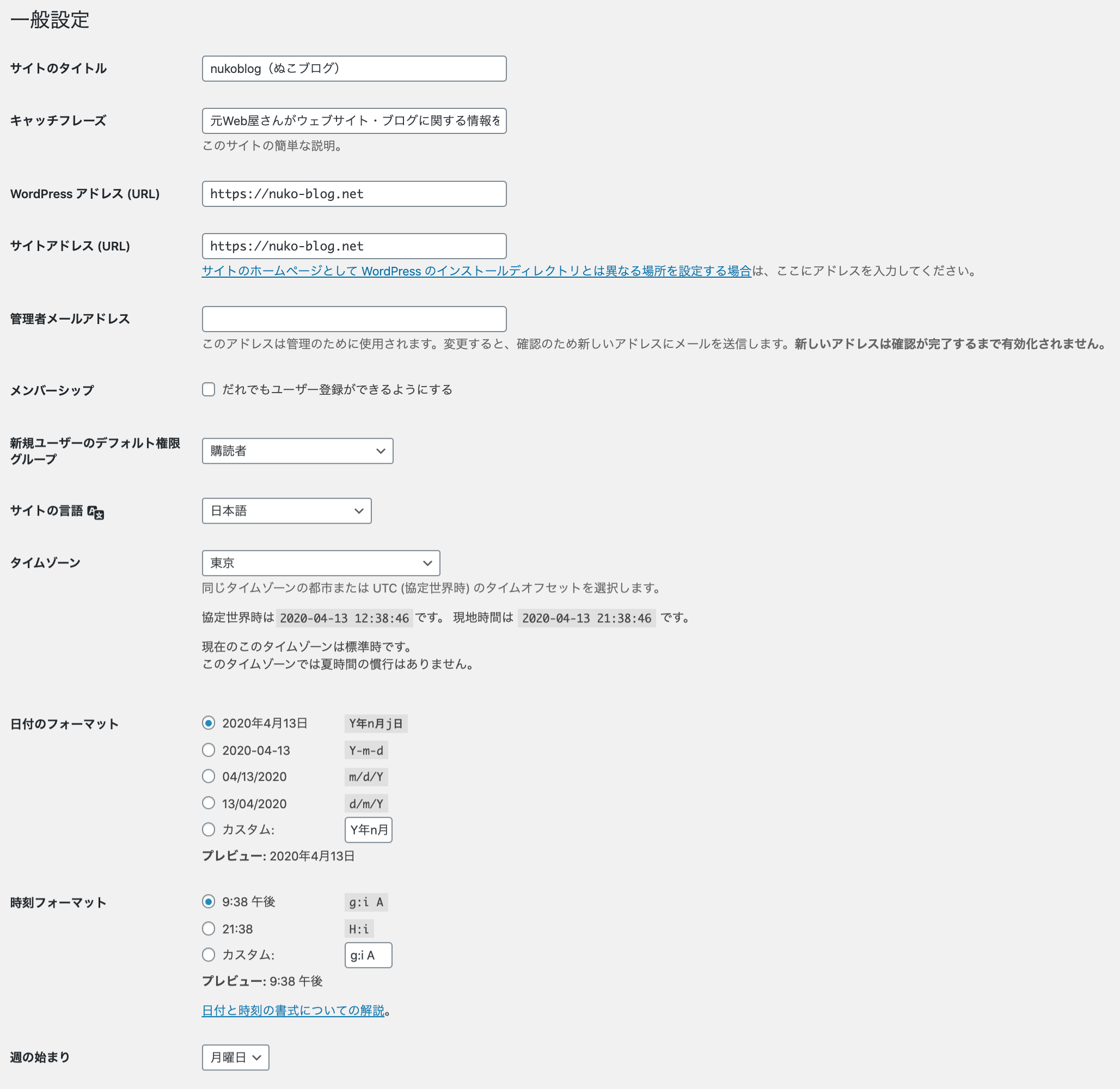
一般設定では、サイトのタイトル、キャッチフレーズ、サイトアドレスなどのWordPressサイトの基本情報を設定することができます。管理者メールアドレスなどは、お問い合わせやコメントの通知やWordPressのバージョンアップの通知などが届くメールアドレスになるので、関係者が受け取りやすいアドレスにしておきましょう。

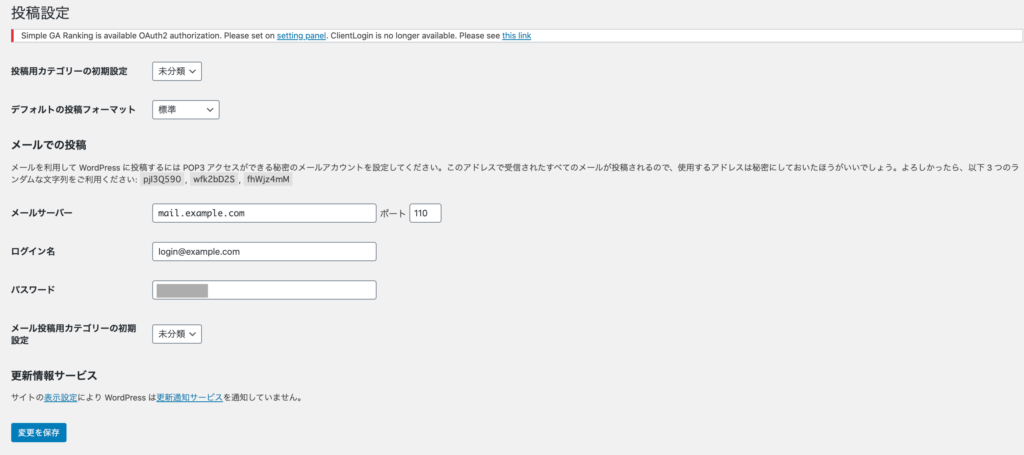
投稿設定では、カテゴリーのデフォルトの設定、投稿フォーマットなど投稿に関する内容を設定できます。しかしあまり利用するような項目はないのでデフォルトのままで問題ありません。

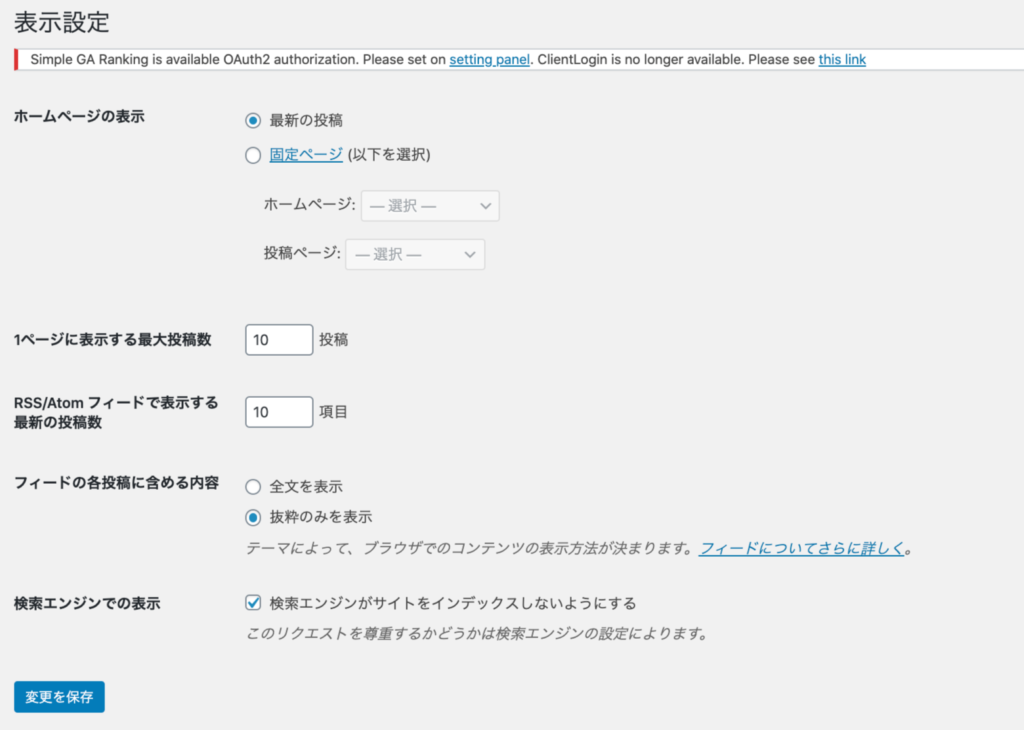
表示設定では、ウェブサイトのトップページに最新投稿・固定ページのどちらを表示させるのかなど表示に関する内容を設定できます。しかしあまり利用するような項目はないのでデフォルトのままで問題ありません。

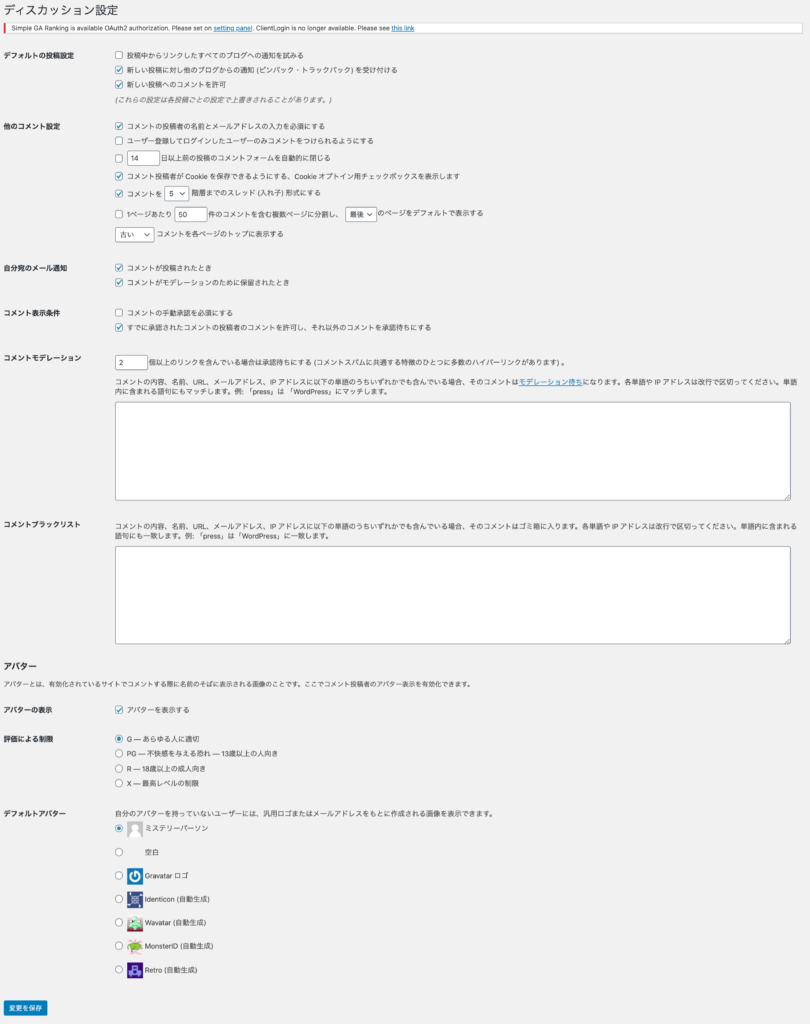
ディスカッション設定では、投稿に対するコメントやメール通知、アバターに関する内容をカスタマイズできます。投稿や固定ページでユーザーにコメントをさせたくない時は、コメント絡みの項目をすべてチェックを外しておいてください。

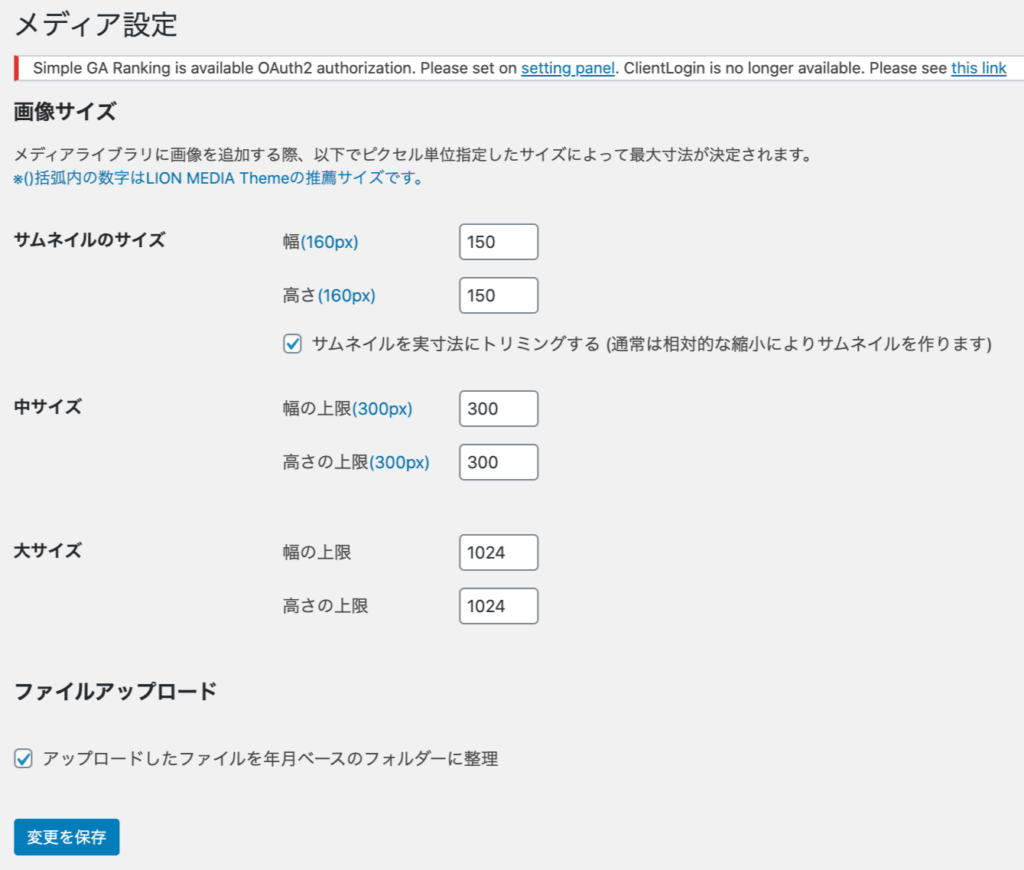
メディア設定では、WordPressのメディアライブラリにアップロードした画像のサイズを変更することができます。

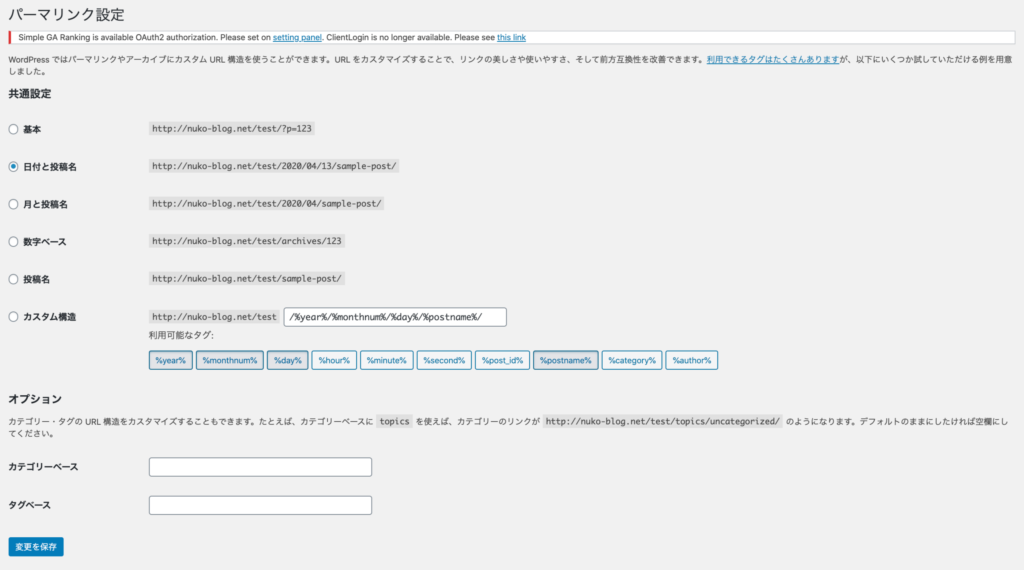
冒頭で話したようにパーマリンク設定は非常に重要です。特にSEO対策を意識されている方は、後々影響が出ないようにしっかり構造を理解した上で設定した方が良いです。
パーマリンク設定はWordPressで作成した固定ページや投稿のURLをどういう形で生成するかを設定する項目です。設定項目に合わせて基本的な用途をまとめたので、下記に合わせて設定してみてください。投稿名やカスタム構造が基本的にはおすすめです。
| パーマリンク設定 | URL例 | 用途 |
|---|---|---|
| 基本 | http://nuko-blog.net/test/?p=123 | 企業サイト |
| 日付と投稿名 | http://nuko-blog.net/test/2020/04/13/sample-post/ | ブログ(ニュース系) |
| 月と投稿名 | http://nuko-blog.net/test/2020/04/sample-post/ | ブログ(ニュース系) |
| 数字ベース | http://nuko-blog.net/test/archives/123 | 非推奨 |
| 投稿名 | http://nuko-blog.net/test/sample-post/ | 企業サイト・ブログ |
| カスタム構造 | http://nuko-blog.net/test/%◯◯◯◯%/ | 企業サイト・ブログ |

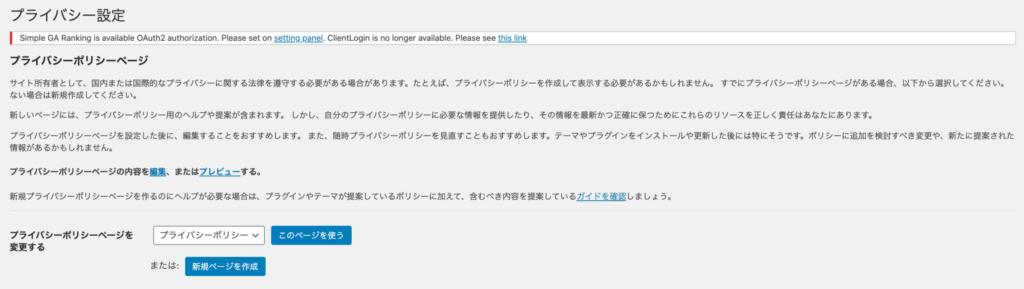
プライバシポリシーページに関する設定を行う項目になります。最新版のWordPressでは、プライバシポリシーページのテンプレートが用意されているので、ご自身のウェブサイト・ブログに合わせて内容を変更してください。テンプレートは不要な内容や過不足が結構あるので、他のサイトのプライバシーポリシーを参考に作成した方が良いです。

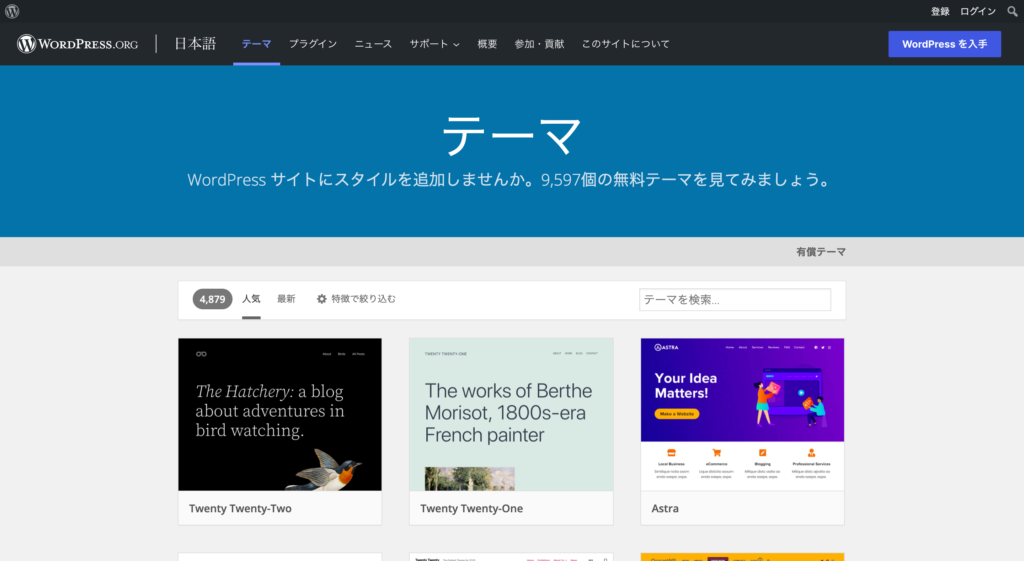
WordPressのテーマとは、ウェブサイトのデザインや機能などか1つのパッケージになっているものを指します。
このテーマ選びが非常に難しいところだと思います。どのテーマもSEOに強いだったり、デザイン性が高いと謳っているので選ぶのが難しい印象を持つ方が多いのではと思います。
個人的には無料のテーマは全てインストールしてみて使い勝手が良さそうなテーマを選定し、有料のテーマは実際インストールしているウェブサイトを確認してみて選定するのが良いのではと思います。
ただ世の中にはたくさんテーマがあるので、その中でも実際に使ってみたり、レビューが高そうなテーマを厳選したので参考にしてみて下さい。

WordPressの日本語サイトのサポートページには以下のようにWordPressプラグインについて説明してあります。
WordPressプラグインは、WordPressの機能を拡張するPHPスクリプトです。WordPressの機能を強化したり、サイトにまったく新しい機能を追加したりします。プラグインは多くの場合ボランティアによって開発され、通常は無料で公開されています。
WordPress日本語サイトサポート
WordPressプラグインとは、簡単に言うとWordPressを拡張するためのプログラムになります。WordPressは高性能なCMS(コンテンツマネージメントシステム)ですが、デフォルトの機能だけでは、意外とできないこともあります。
プラグインを使うことで、WordPressのインストールした状態よりもサイトやブログの管理がしやすくなったり、記事が書きやすくなったり、サイト・ブログ上で新しい表現ができたり様々な機能拡張ができます。またオープンソースシステムのため、セキュリティー面に不安がありますので、WordPressプラグインでセキュリティー面をカバーするようなWordPressプラグインを入れるようなケースがあります。
5万以上のプラグインが開発されているため、初心者の方が何も知識がない状態で優れているプラグインを見つけるのはとても難しいと思うので、プラグイン選びは下記の記事を参考にしてみてください。
プラグインをインストールする方法としては2つあります。基本的にWordPressの管理画面のプラグイン検索でインストールできますが、たまに検索してもヒットしないプラグインがあるので注意してください。

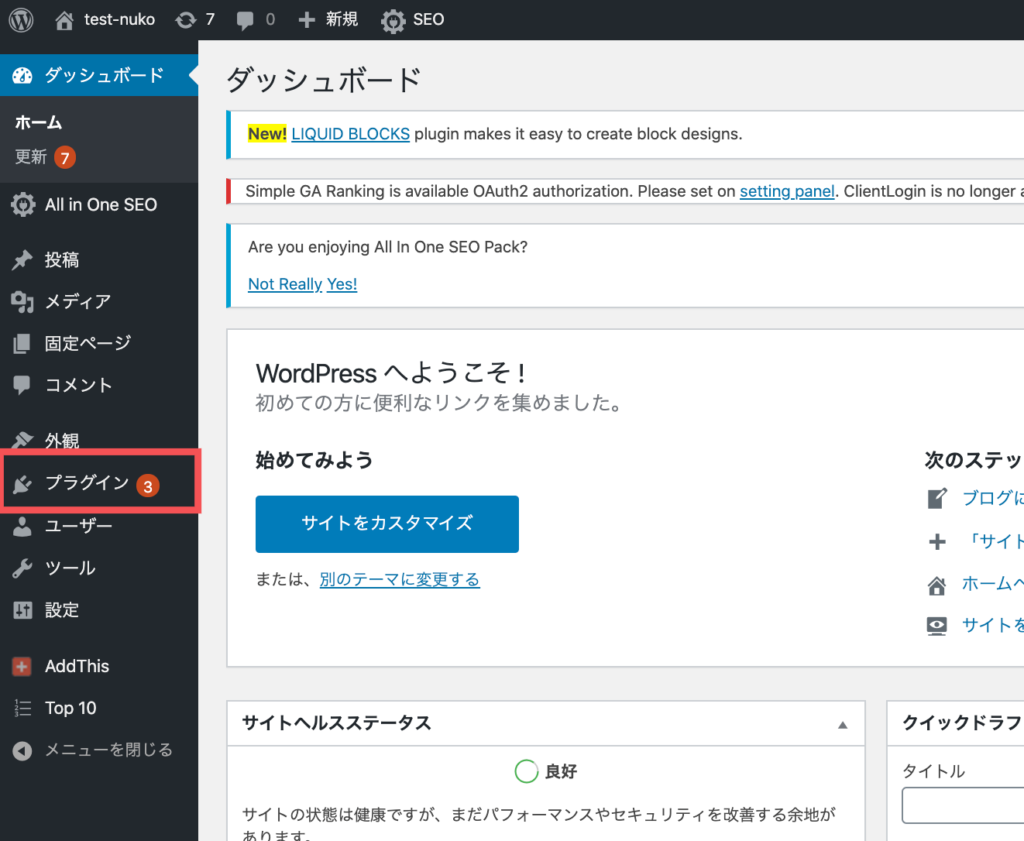
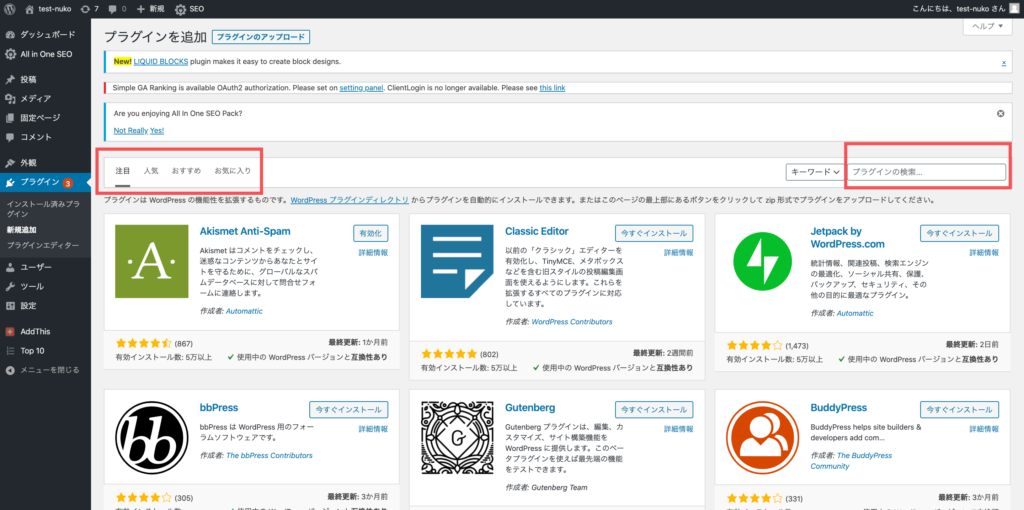
WordPressにログインしたらダッシュボードから、左メニューの「プラグイン」を選択することで、プラグインのトップページになります。

画像の左側のタブから「最新」「人気」「おすすめ」「お気に入り」のWordPressプラグインの表示を切り替えることができます。
画像の右側の検索窓でダウンロードしたWordPressプラグインを検索することができます。

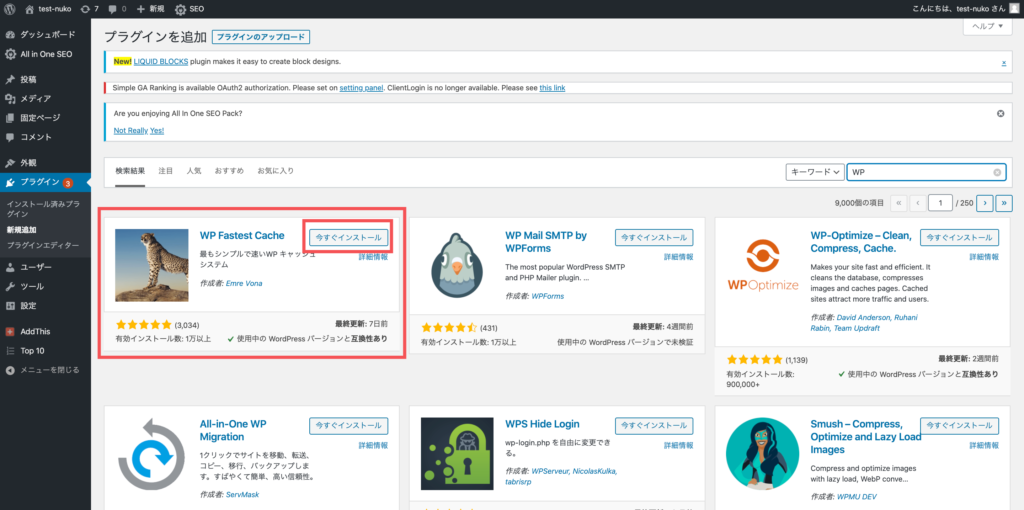
今回は「WP Fatest Cathe」をダウンロードしたいと思うので、検索窓に「WP」と入力します。
画像の左上に「WP Fatest Cathe」が検索にヒットしています。続けて「今すぐインストール」のボタンをクリックすることで、WordPressプラグインのインストールが始まります。
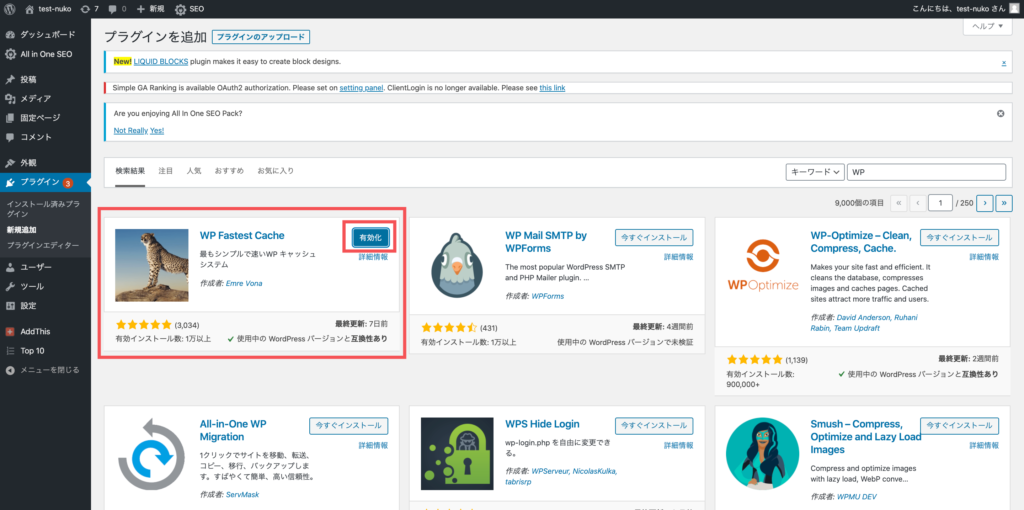
WordPressプラグインのダウンロードが始まると、インストール中という文字がボタンに表示されます。

WordPressプラグインのダウンロードが完了すると、有効化という文字とともに青ボタンに表示が変わります。最後に「有効化」のボタンをクリックして、WordPressプラグインをアクティブにします。

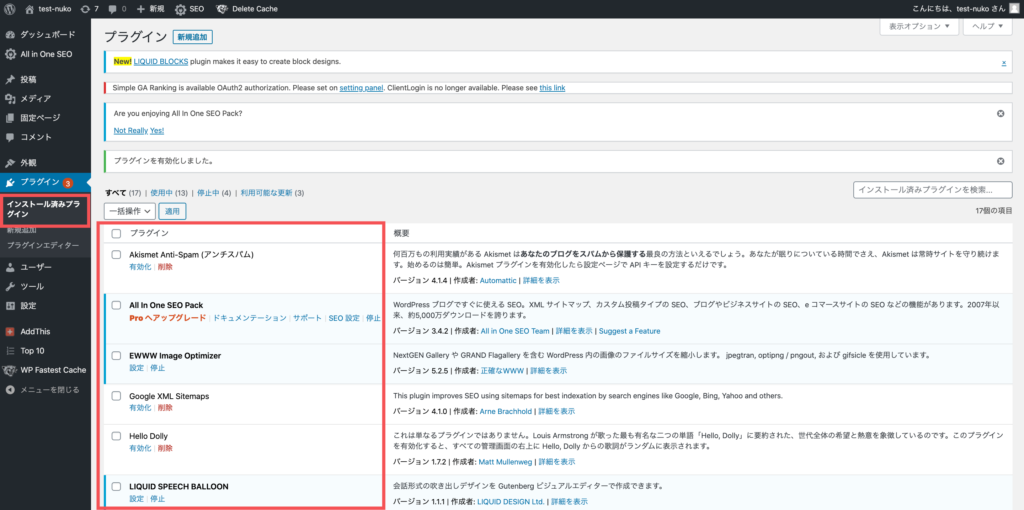
有効化が完了すると、「インストール済みプラグイン」の一覧画面に切り替わります。ダウンロードしたWorsdPressプラグインも表示されています。これでWordPressプラグインのダウンロードが完了になります。

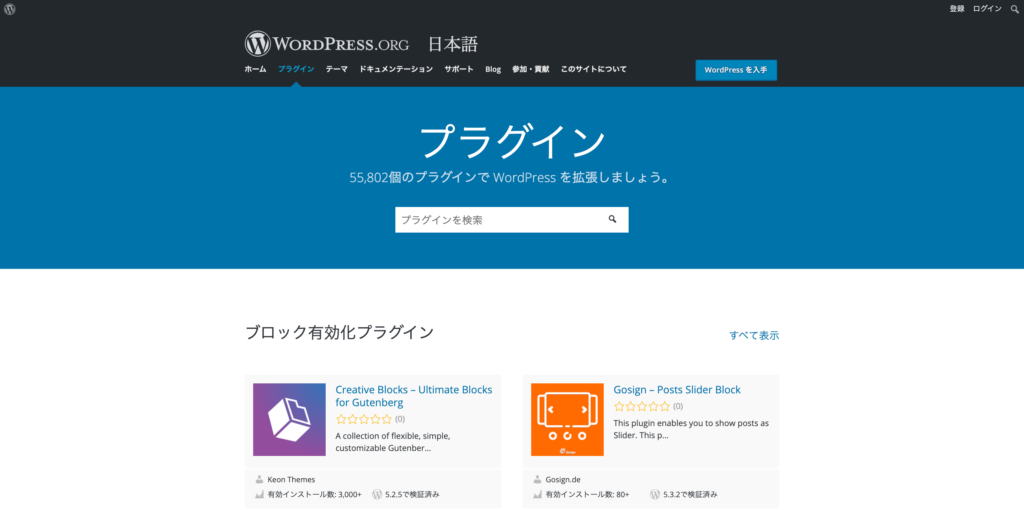
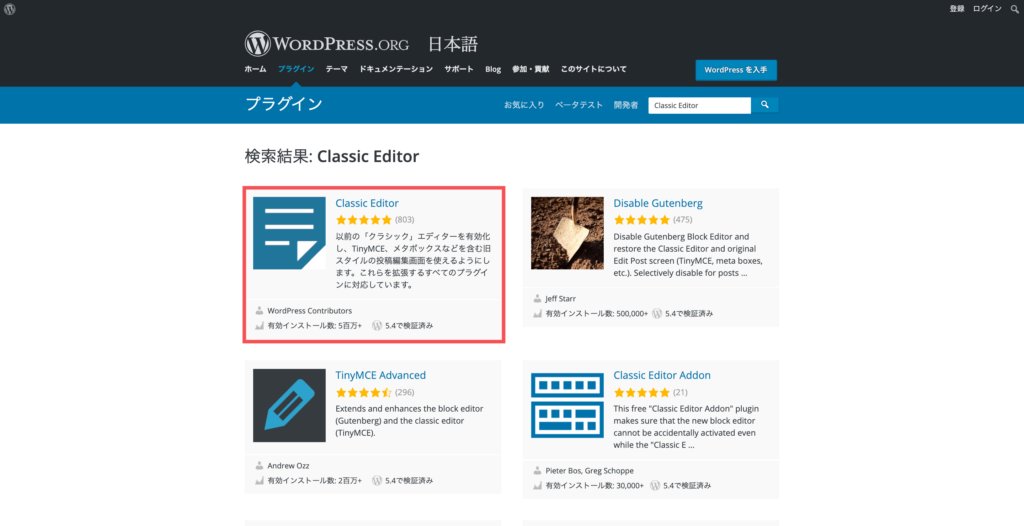
WordPressの日本語サイトかから、目的のプラグインを探します。
赤枠の検索窓にプラグイン名を入力します。今回は「Classic Editor」をダウンロードしたいと思うので、検索窓に「Classic Editor」と入力します。
「Classic Editor」が検索にヒットしています。続けてWordPressプラグイン名のテキストリンクをクリックします。

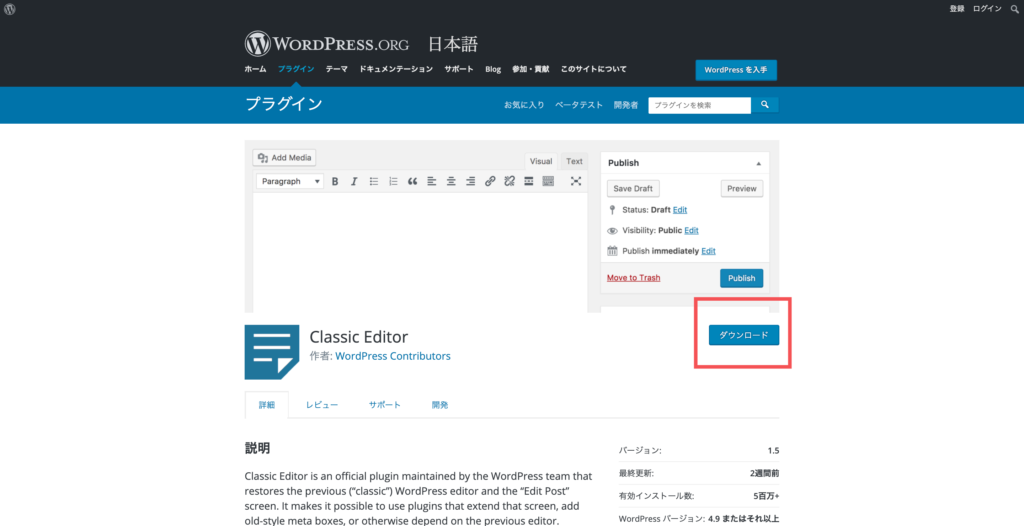
こちらがWordPressプラグインの詳細画面になります。画像の右側のダウンロードボタンをクリックします。

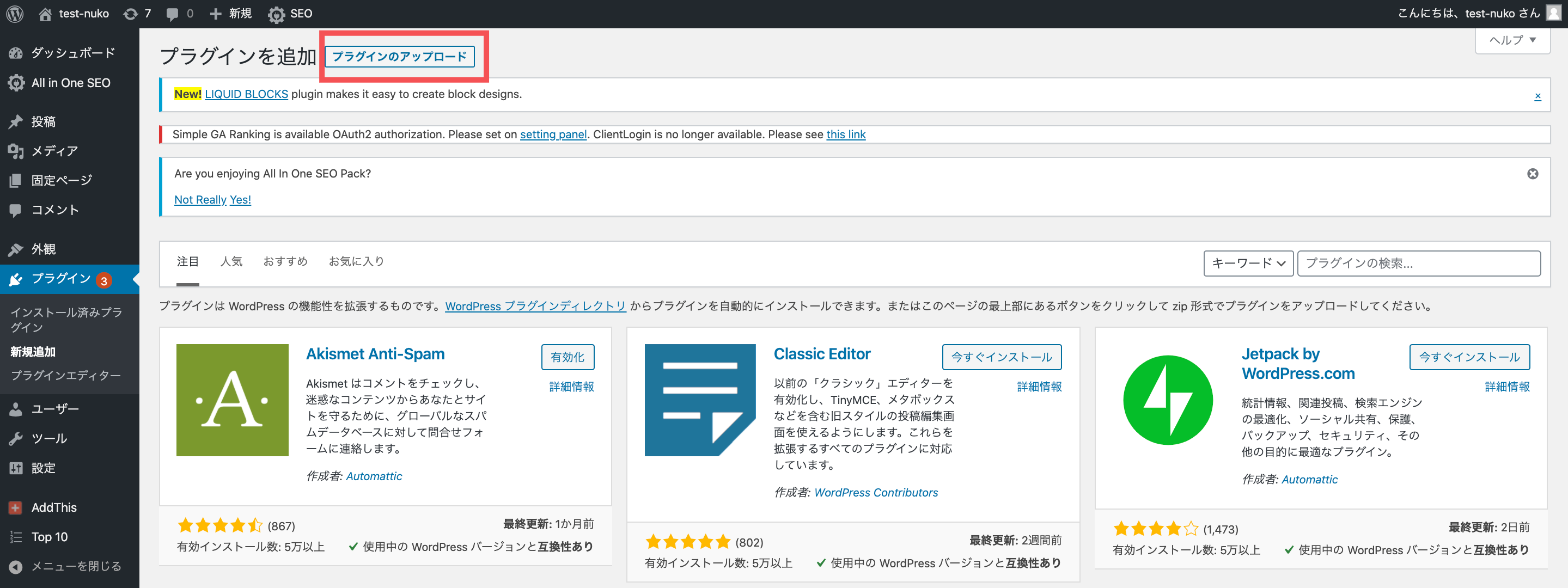
「プラグイン」>「新規追加」でWordPressプラグインの新規追加画面に遷移します。その後「プラグインのアップロード」ボタンをクリックします。
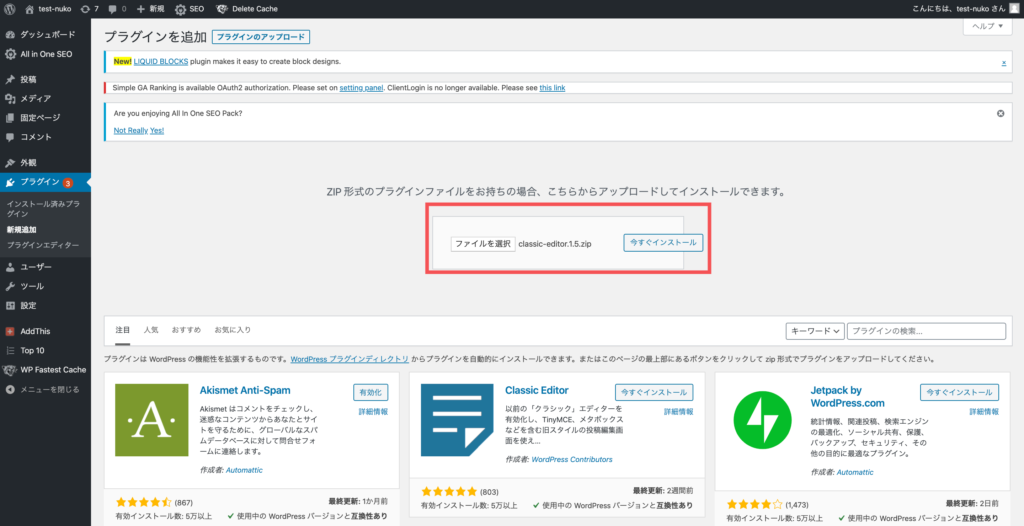
ここで赤枠の「ファイルを選択」のボタンをクリックして、先ほどWordPressプラグインのダウンロードファイルを選択します。

アップロードするとファイル名が表示されます。右側の「今すぐインストール」ボタンをクリックします。

「プラグインを有効化」のボタンをクリックします。

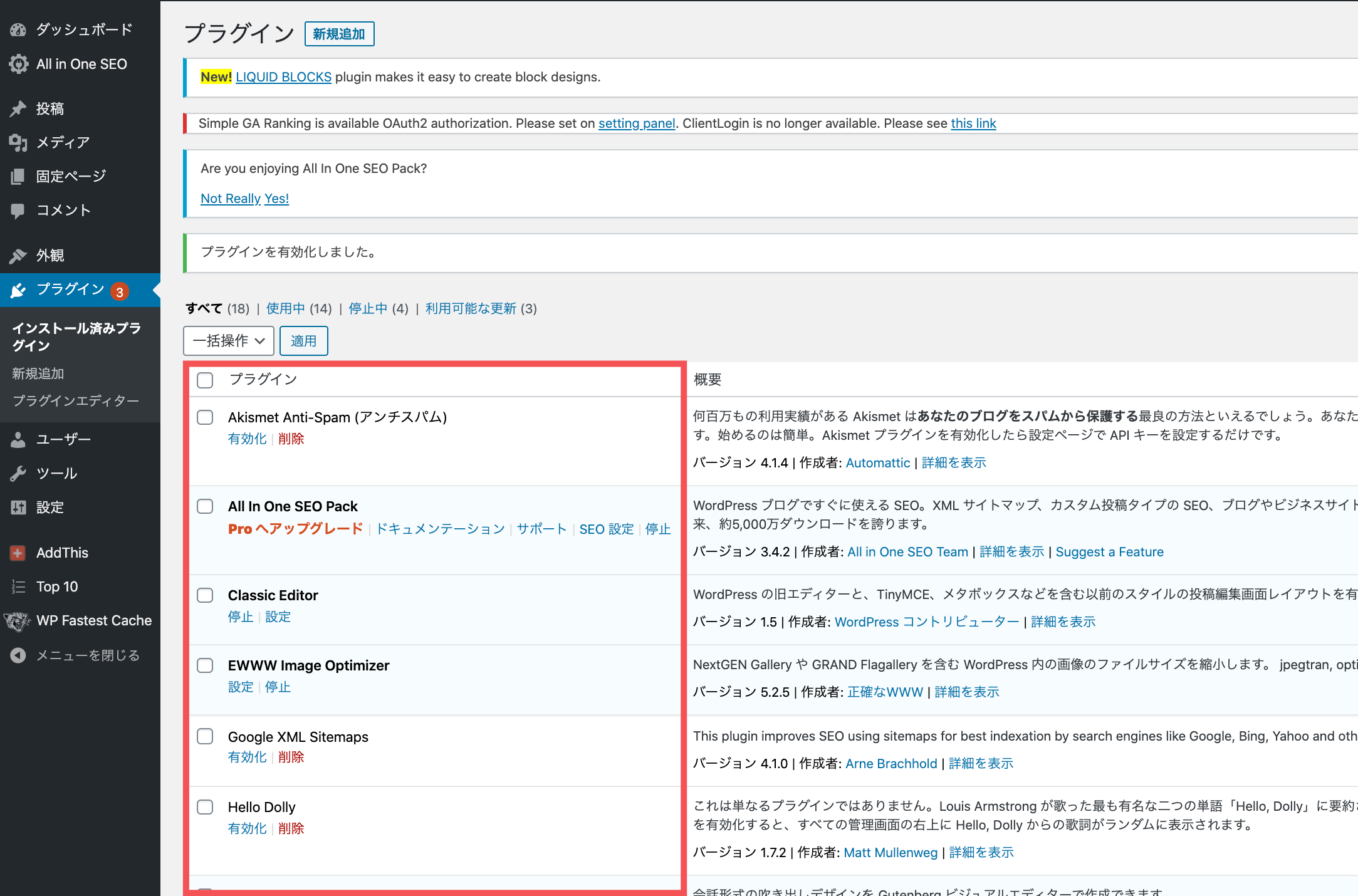
「有効化」が完了すると、「インストール済みプラグイン」の画面に遷移して、WordPressプラグインのダウンロードが完了になります。

Webサイト解析において、必ず必要な解析ツールを皆さんご存知でしょうか。
とても有名な解析ツールといえば、Googleが提供しているGoogleアナリティクスです。もうGoogleアナリティクスを入れていないWebサイトの方が少ないぐらいですね。
テレビや新聞・チラシなどの媒体では、その媒体によってどれぐらいの集客ができたかというのが計測しにくいのですが、、Webサイトは計測がしやすいので改善がしやすく、次に何をすれば良いかが明確になります。そのため、WordPressに関わらずWebサイトやブログなどを始められる際は必ずアクセス解析ツールを入れましょう。
Googleアナリティクスはプラグインで簡単に導入ができるので、もしまだ設定されていない方いれば有名な下記のプラグインを使ってください。

まず最初にGoogleアナリティクスにログインします。
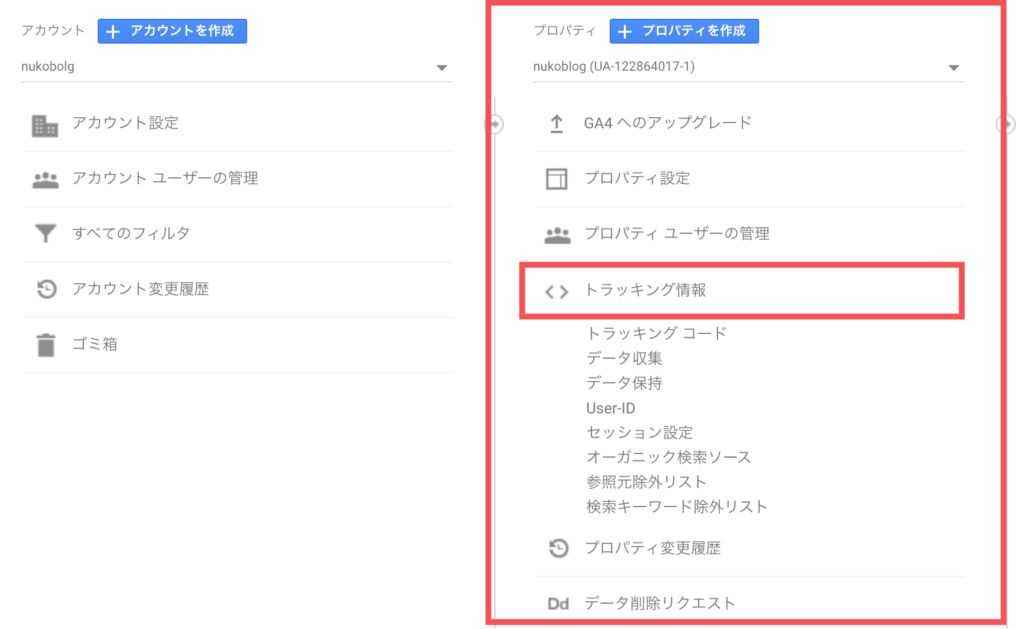
左メニューの一番下の「管理」をクリックします。

真ん中の「プロパティ」の「トラッキング情報」→「トラッキングコード」をクリックします。

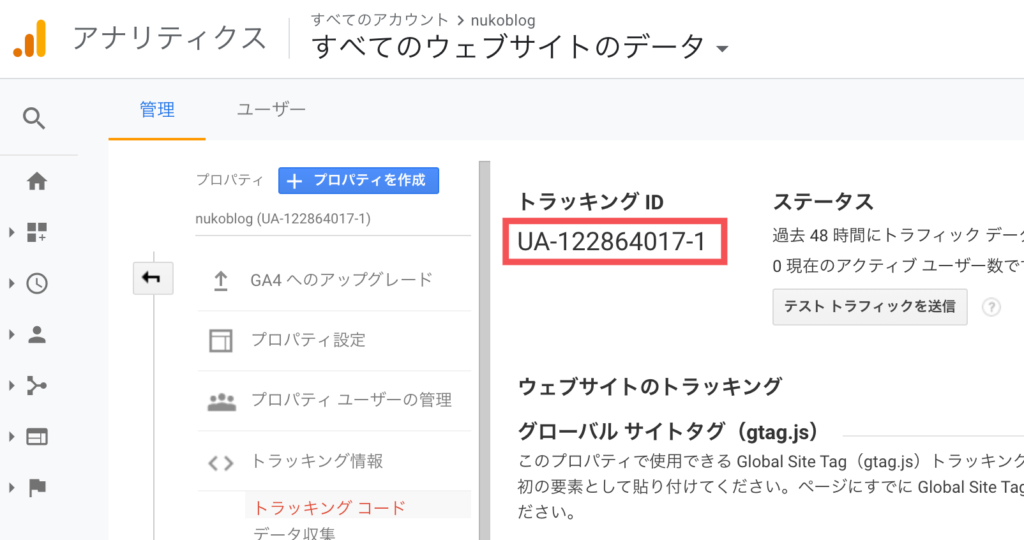
赤枠部分の自身のトラッキングIDを確認します。

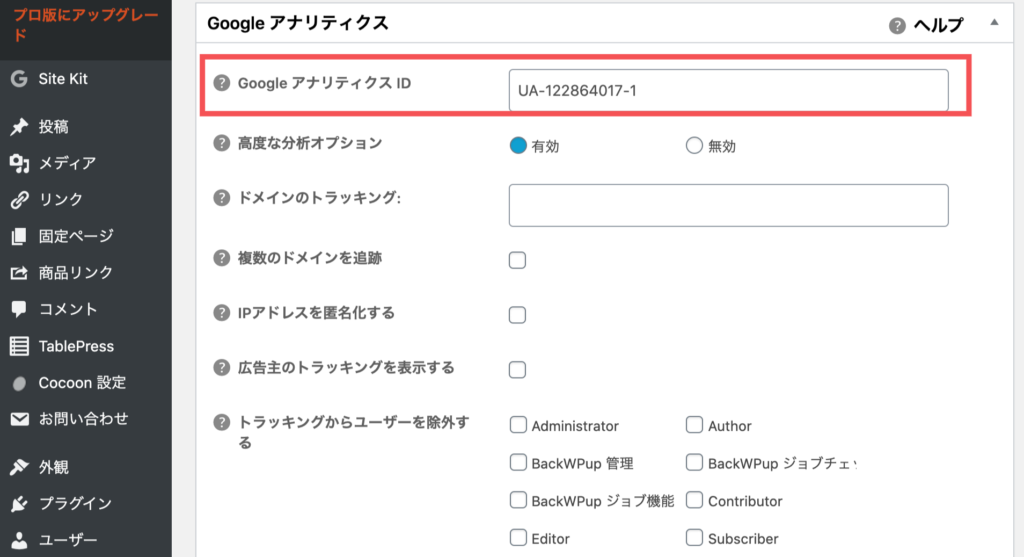
プラグインの有効化が完了すると、WordPressの左メニューに「ALL in One SEO」の項目が追加されています。
左メニューの「ALL in One SEO」→「一般設定」をクリックします。
その中の「Googleアナリティクス」の「GoogleアナリティクスID」という項目にGoogleアナリティクスの管理画面で確認したトラッキングコードのIDを入力します。
これで変更を保存すれば設定完了です。

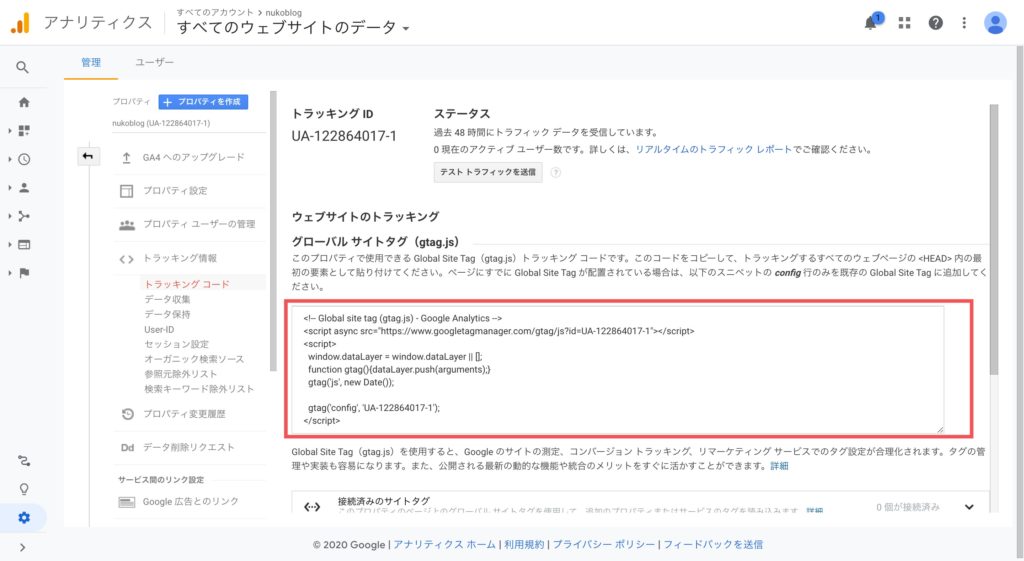
先ほどと同じように、Googleアナリティクスにログインして左メニューの「管理」をクリックして、真ん中の「プロパティ」の「トラッキング情報」→「トラッキングコード」をクリックします。
赤枠部分に、自身のトラッキングコードが表示されます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-122864017-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-122864017-1');
</script>
このトラッキングコードをコピーして、Webサイトのheadタグ内に貼り付ける必要があります。
トラッキングコードはhead内の最初の要素として貼り付けてください。
Googleアナリティクスでウェブサイトを正確に計測するために、特定のページだけでなく、全ページに貼り付ける必要があります。

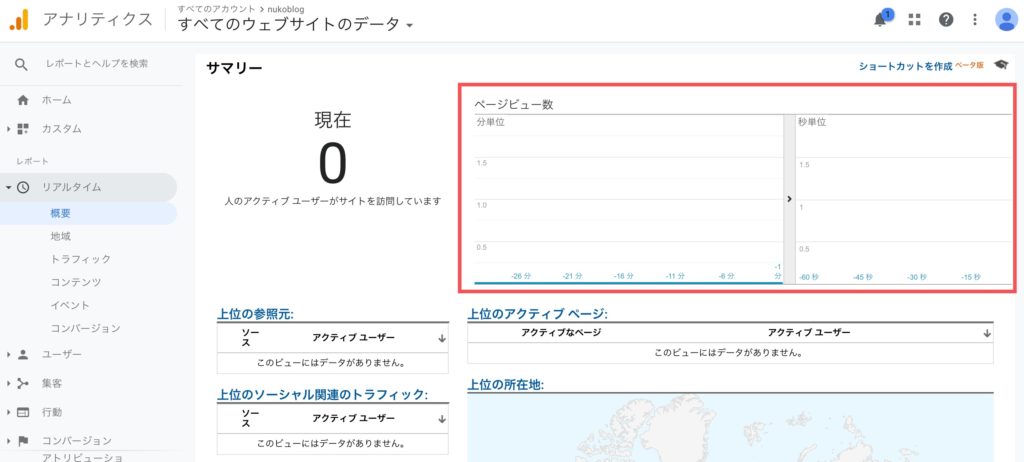
トラッキングコードの設置が完了したら、Googleアナリティクスでチェックしましょう。
Googleアナリティクスの左メニューにある「リアルタイム」→「概要」をクリックしてください。「リアルタイム」は今Webサイトに訪れているユーザー情報が計測されます。
正常に計測ができていると上記赤枠にアクセスがカウントされます。自宅のIPアドレスが計測除外されている場合はWiFiを切ってスマホなどでウェブサイトにアクセスしてみて、正しく計測できているかどうかをチェックしてください。
WordPressのカテゴリーとタグ機能はあんまりよく分からないけど適当に設定しているという人も多いのではないでしょうか。
Webサイト・ブログのSEO評価において、カテゴリーとタグは意外と重要な要素なのでしっかり理解して設定していきましょう。
| 項目 | カテゴリー | タグ |
|---|---|---|
| 概念 | 投稿を分類(グルーピング)するための機能 | 投稿に付けるキーワードのような機能 |
| 使い方 | 1つの投稿に1つのカテゴリー | 1つの投稿に複数のタグ |
| 階層 | 親と子カテゴリーで階層を持つ | 階層を持たない |
簡単にカテゴリーとタグの違いについてまとめました。
そもそもカテゴリーとタグは概念が大きく違います。特にタグは階層構造を持つことができないので自由に作成することができるため、ほとんどのサイトで整理できず散らかってしまいがちです。
そのため、記事を作る際に「どういうキーワードを狙うのか」を考えると思うので、そのキーワードに合わせてタグを設定することでまとまりやすくなります。

WordPressのカテゴリー・タグは直接的には影響はないです。しかし、特にカテゴリーはWebサイトがどういうテーマかを表すものなので、Google・Yahooなどの検索エンジンもグールピングされた投稿をクロールするため、SEOに間接的に影響があると思った方がよいでしょう。
またWebサイトに訪れてくれたユーザーに対してはカテゴリーよりもタグを上手く設定することで、読んで欲しいユーザーに適切な記事へ誘導できるので活用することでWebサイトの効果としては高めると考えられます。
WordPressのカテゴリーを設定する上でのポイントです。
「カテゴリー名から何の記事かが分からない」というのは意外とよくあるので、ユーザーが分かりにくいカテゴリー名にならないように注意を払いましょう。そのため、「その他」や「インフォメーション」などざっくりしていてカテゴリー名から何の記事があるか分からないカテゴリーは避けた方が無難です。
投稿作成画面でも新しいカテゴリーを作成することができるのですが、スラッグが日本語になるので、日本語から半角ローマ字に変更する必要があります。
タグは上手に設定することで、ユーザーが気になっている記事に直接誘導できるのでWebサイト上のコンバージョン率にも貢献できる可能性があります。
長い間運用していると、どうしても同じような意味のタグができることがあるので定期的に見直して最適化を図っていきましょう。
またタグもカテゴリーと同じように、投稿の作成画面からも作成することができます。タグのスラッグも日本語を入力した場合、スラッグが日本語になっています。そのため、後でタグの編集画面から半角のローマ字に変更してください。
いかがでしたでしょうか。難しい印象を持たれていた方も、この記事でWordPressでウェブサイト・ブログを始めるための流れが一通り理解できたと思います。
WordPressはウェブサイト・ブログを初めてする方でも、使いこなせれるシンプルで高性能なシステムなので、使ったことがない方は是非チャレンジしてみて下さい。
WordPressのインストール・初期設定はとても簡単にできます。レンタルサーバーによりますが、ワンクリックでWordPressのインストールが完了するものもあるので、レンタルサーバー選びの際に確認してください。