
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


今回はSEO対策、ユーザビリティの両面から重要とされる「altタグ」について、「どういう目的・役割があるのか」「正しい設定方法」を解説していきます。

alt属性(代替テキスト)とは、ウェブサイト上にある画像情報を補足説明するHTMLのタグになります。
具体的には画像が表示されない場合に、ユーザーに画像の情報を伝えるために、画像の説明(代替テキスト)として表示されます。特に盲目の方へ配慮したウェブサイトであれば、alt属性の記述は必須です。
alt属性はアンカーテキストと同様に扱われるため、画像の内容に沿ったキーワードを入れることでユーザーへの理解とSEO効果の両方を期待することができます。
またalt属性を入力することで、Googleに画像が「具体的に何の画像なのか」を適切に伝えることができるため、Googleの画像検索で画像が見つかる可能性が高まります。

<img src="https://nuko-blog.net/wp-content/uploads/2020/03/digital-marketing-1725340_1280.jpg"
alt="【2020年】Google Search Consoleの使い方を徹底解説!">imgタグの終わりにalt属性を追加することで設定が完了します。
全ての画像に対して、alt属性を設定する必要はなくウェブサイトのデザイン上の装飾のような画像は設定不要です。
ただしalt属性自体を設定しないのではなく、「alt=””」とalt属性を空にしておくことで音声読み上げでも問題ない形になります。

悪い例(代替テキストがありません):
Google 画像検索に関するおすすめの方法
<img src=”puppy.jpg”/>
悪い例(キーワードの乱用):
<img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
良い例:
<img src=”puppy.jpg” alt=”子犬”/>
上記のようにalt属性が未設定、不必要にキーワードを入れるなどは避けて、ユーザーのために適切にalt属性を設定しましょう。

これからウェブサイトに画像を掲載する方は、alt属性を入れることを忘れずに設定すれば問題ないかと思います。
今までのウェブサイトでalt属性が入っているかどうか分からない方向けに、alt属性が適切に設定できているかをチェックする方法を説明します。
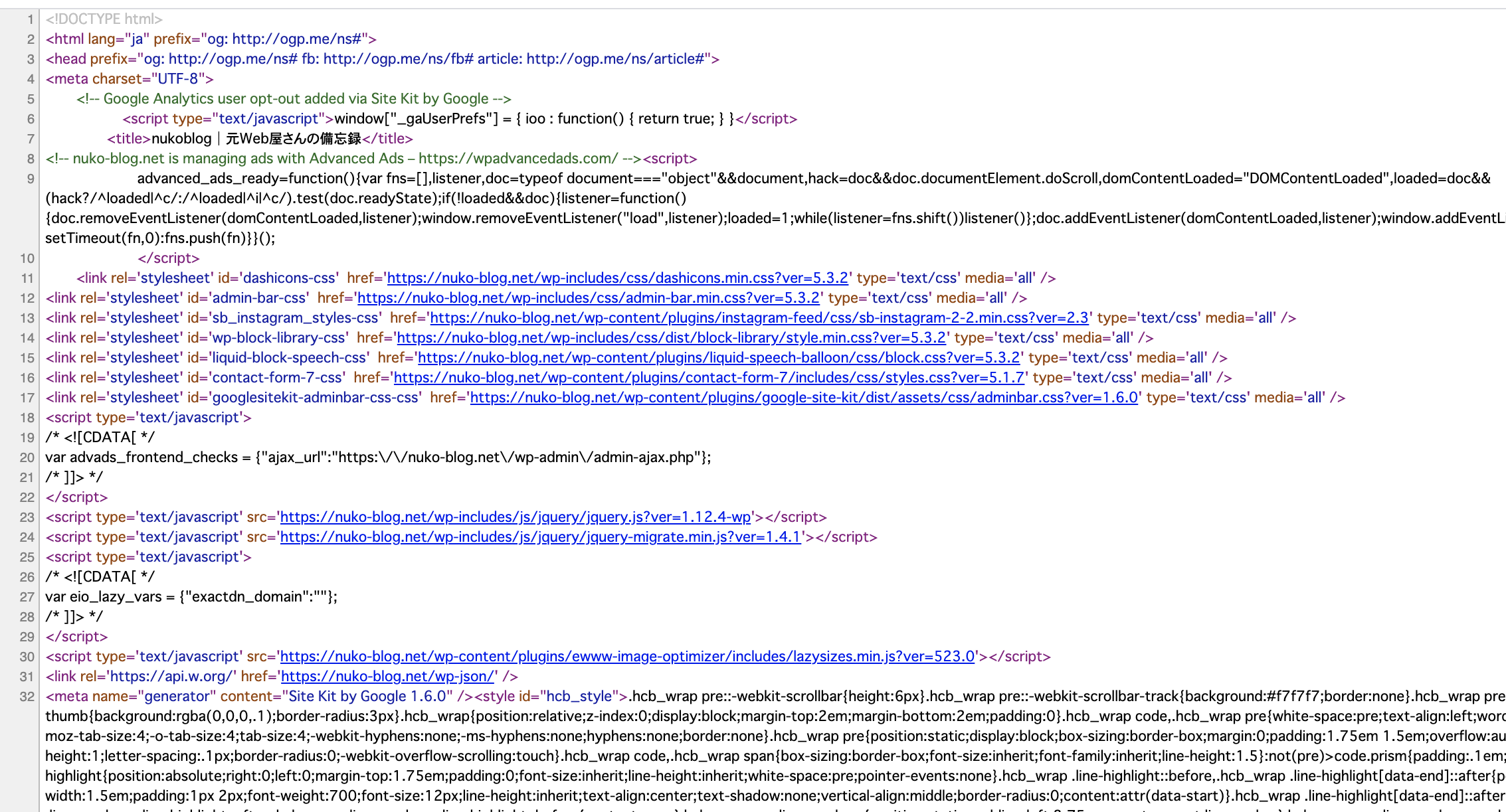
ブラウザ上で「ページのソースを表示」をクリックし、ウェブページのソースコードを表示することができます。

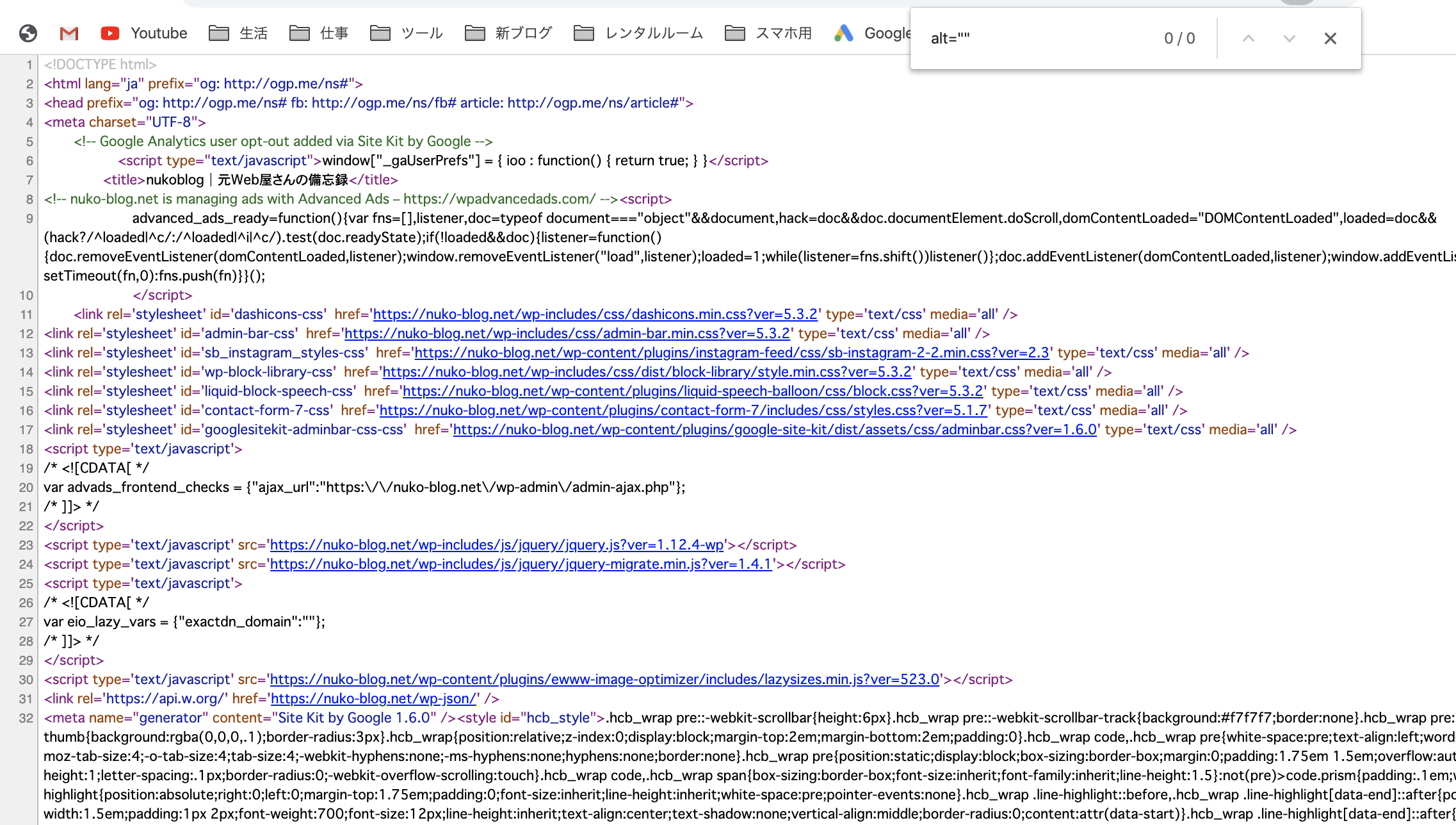
ソースコードを表示してから、ページ内の検索で「alt=””」を入力することでソースコード内のalt属性が未設定の画像を探し出すことができます。

chromeの拡張機能をインストールすることで、簡単にalt属性が設定されているかをチェックすることができます。
またchromeの拡張機能はchromeウェブストアで検索し、chromeに追加ボタンをクリックするだけでインストールが完了します。

Alt & Meta viewerはインストール後にchromeブラウザの右上から、Alt & Meta viewerのアイコンをクリックすると自動的に画像を検知し、alt属性だけでなく画像サイズなども吹き出しで情報が表示されるようになります。

見え〜るAltも同様にインストール後にchromeブラウザの右上から、見え〜るAltのアイコンをクリックすると自動的に画像を検知し、alt属性を表示してくれます。
見え〜るAltは検知するウェブサイトをURLで指定することもできるため使い勝手が良いです。

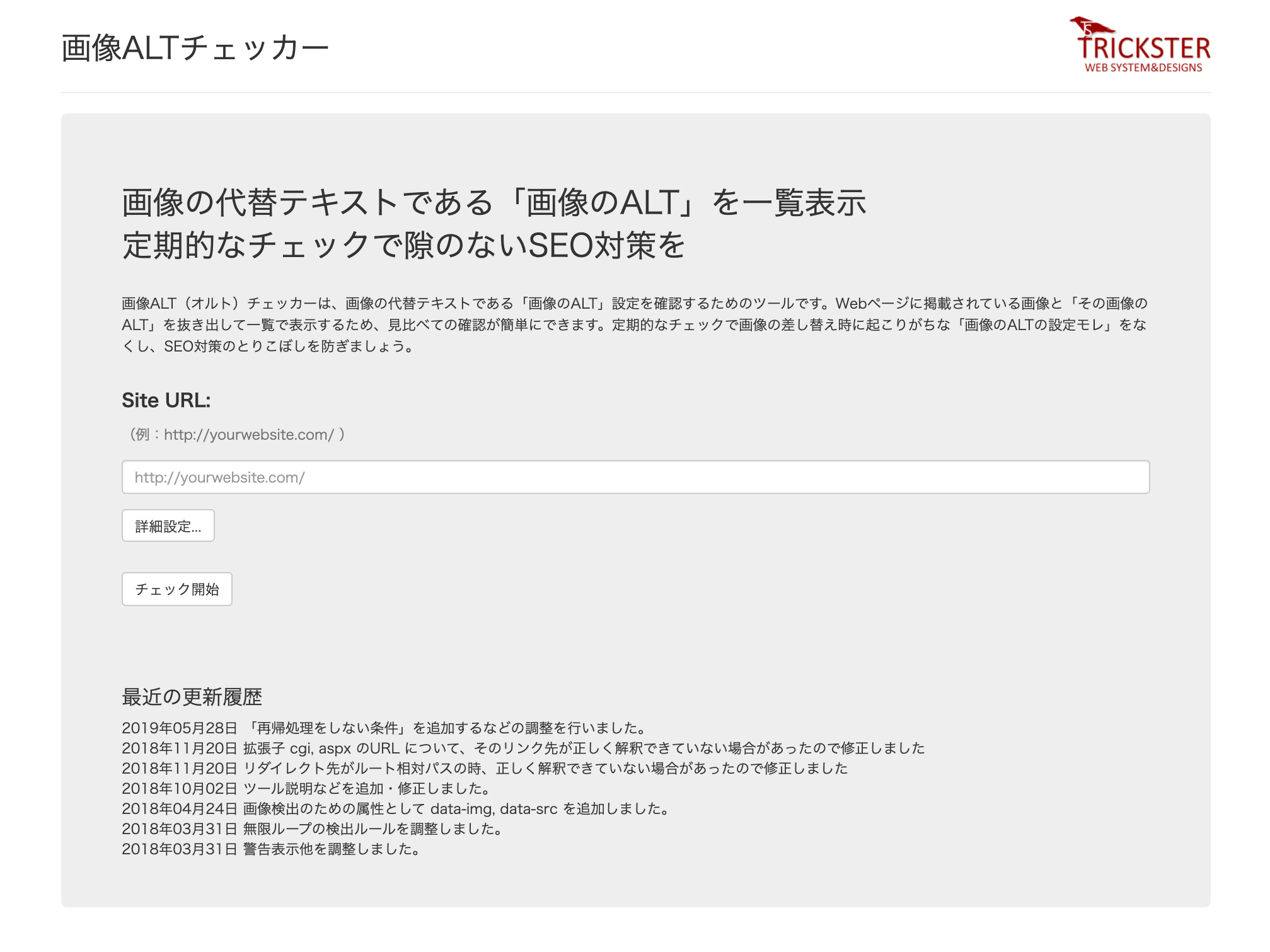
画像ALTチェッカーはURLを入力することで、自動的に一覧でalt属性の設定状況を把握することができます。
エクセル形式でエクスポートもできるため、網羅的にチェック&対策することができます。

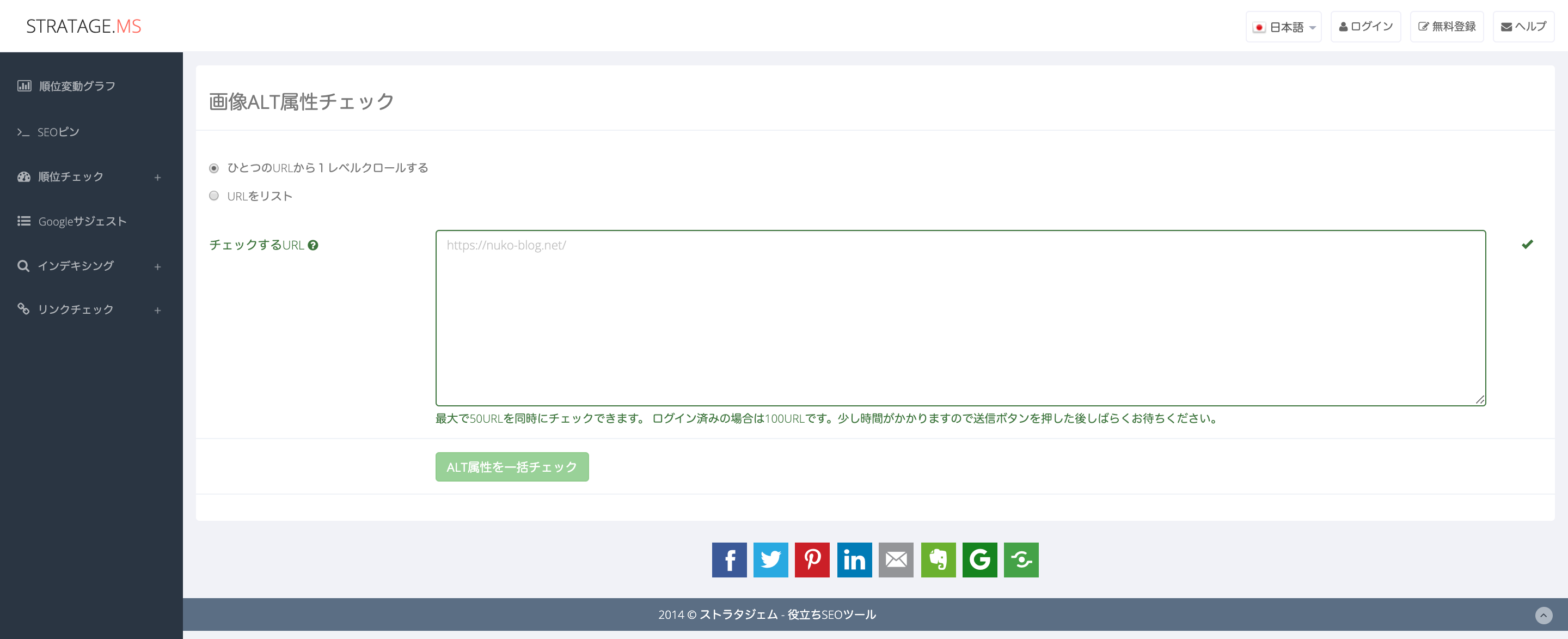
画像ALTチェッカーは複数のURLを入力することで、該当のページでalt属性の設定状況を把握することができます。
ログインしない場合は最大50URLまで、ログインする場合は最大100URLまでチェックすることができます。