
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


新着記事はユーザーに新しい情報を伝えるために、Webサイト・ブログには欠かせない要素です。
WordPressでブログを運営していく中でトップページだけでなく、固定ページや投稿の関連記事、サイドバーなどに新着記事を表示させたい時ってありますよね。
今回はWordPressで構築したサイトに新着記事を表示させる方法として、プラグインで簡単に表示させる方法をご紹介いたします。

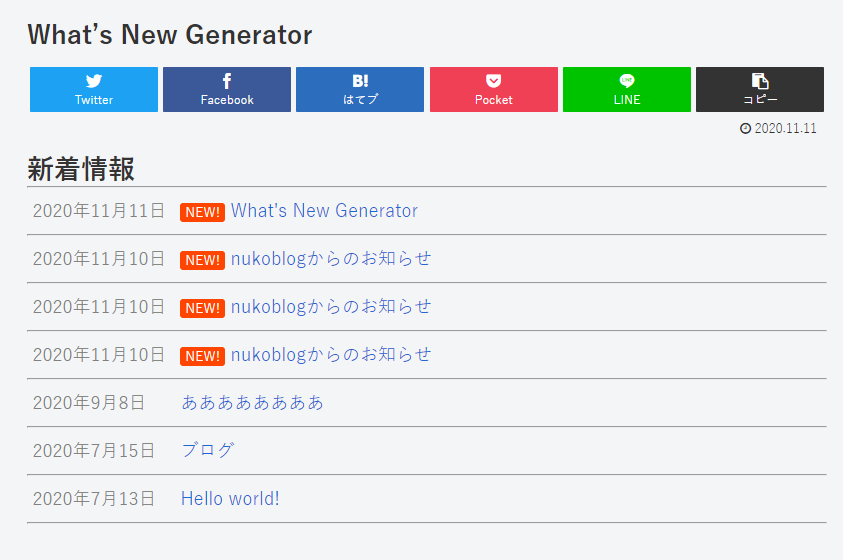
What’s New Generatorは投稿、固定ページ、ウィジェットに新着情報を表示するプラグインです。新着情報の日付、タイトルは自動的に表示されます。また、タイトルをクリックすると該当のページが開きます。
【公式】What’s New Generatorのダウンロード

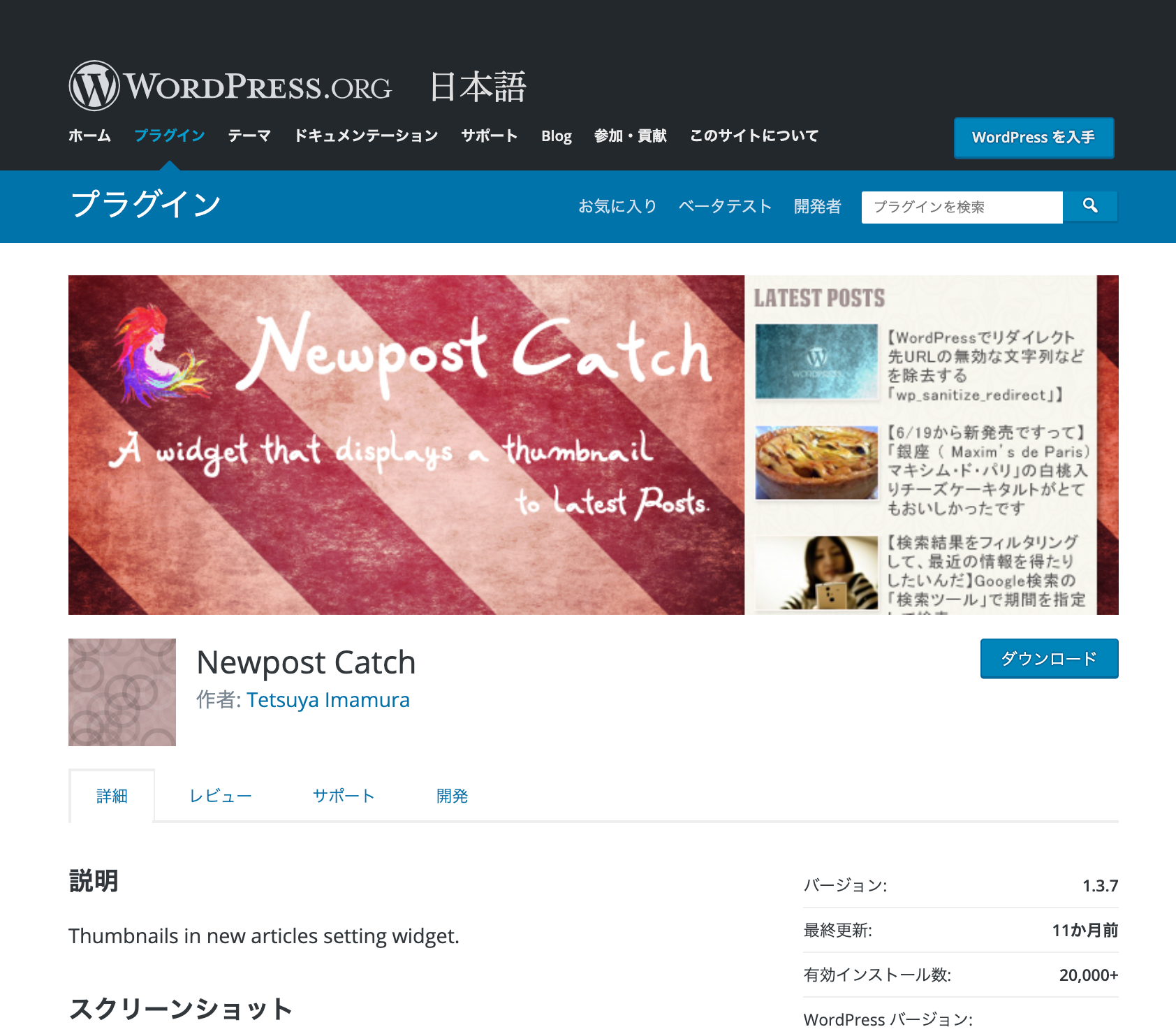
Newpost CatchはWordPressのウィジェットから表示させたい箇所に、新着記事を表示させることができるプラグインです。ウィジェットでWebサイトの変更ができるWordPressテーマを利用していると、色々なところに新着記事の表示が可能です。

WordPress Popular Postsはさまざまなカスタマイズができる上で新着記事を表示させることができるプラグインです。

Recent Posts Widget Extendedは先ほどの「WordPress Popular Posts」と同じく柔軟なカスタマイズができるプラグインです。ショートコードやウィジェットを使って表示させることができます。
【公式】Recent Posts Widget Extended

Display Postsはショートコードで新着記事を表示させるプラグインです。特徴としてはグリッドで記事を見せることができます。特定のカテゴリー、人気のある投稿、サムネイル・抜粋表示などのカスタマイズも可能です。

List category postsはカテゴリー、タグ、特定のキーワードなどの条件指定した記事リストの表示ができるプラグインです。ショートコードの初期設定を行うことでサイドバーやフッターなどにウィジェットで簡単に追加できます。
カテゴリ名またはID、投稿を表示する順序、および表示する投稿の数を受け入れます。投稿者、日付、抜粋、カスタムフィールド値、さらにはコンテンツも表示できます。

Post Gridは記事のグリッド表示ができるプラグインです。タイトルやディスクリプション、 サムネイル、カテゴリー、タグなどの有無を設定でき、情報量の調整が可能です。グリッドの列は6つまで設定でき、リスト化する記事を絞り込むためのフィルター機能もあります。

Shortcodes Ultimateは記事一覧を50を超えるデザインパーツで装飾ができるプラグインです。記事数、カテゴリー、タグなど細かく設定ができます。設定機能はショートコードだけで作れます。
WordPressのプラグインを利用して新着記事を表示させる方法をご紹介します。
HTML・CSS、PHPといったプログラミングに関する専門知識が無い方は、WordPressのプラグインを利用することをおすすめします。初心者でも設定が簡単にできます。
プラグインで新着記事を表示させる場合、プラグインをインストールした後で、Webサイトのどこに表示させるのか、またどのように表示させるか設定する必要があります。
新着記事を表示できるプラグインでは、「What’s New Generator」と「Newpost Catch」が特におすすめです。

What’s New Generatorはショートコードを利用してWebサイトの好きなところに新着記事を表示できるプラグインです。WordPressのプラグイン独自メニューから表示に関する設定を行います。メニューは日本語に対応しており、設定箇所も少ないのでスムーズにできます。
【公式】What’s New Generatorのダウンロード

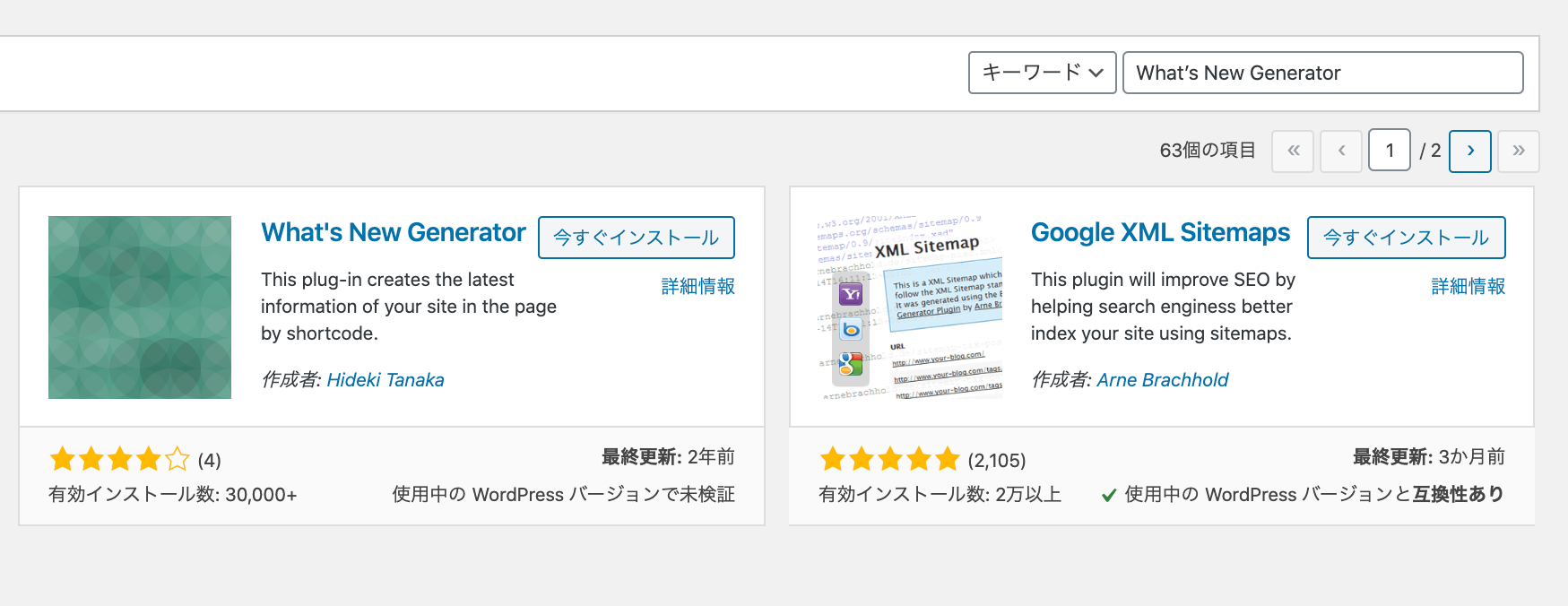
WordPressの管理画面の左メニューから「プラグイン」>「新規追加」を選択します。遷移したプラグイン新規追加画面で検索窓に「What’s New Generator」と入力します。検索にヒットしたら「インストール」ボタンをクリックします。

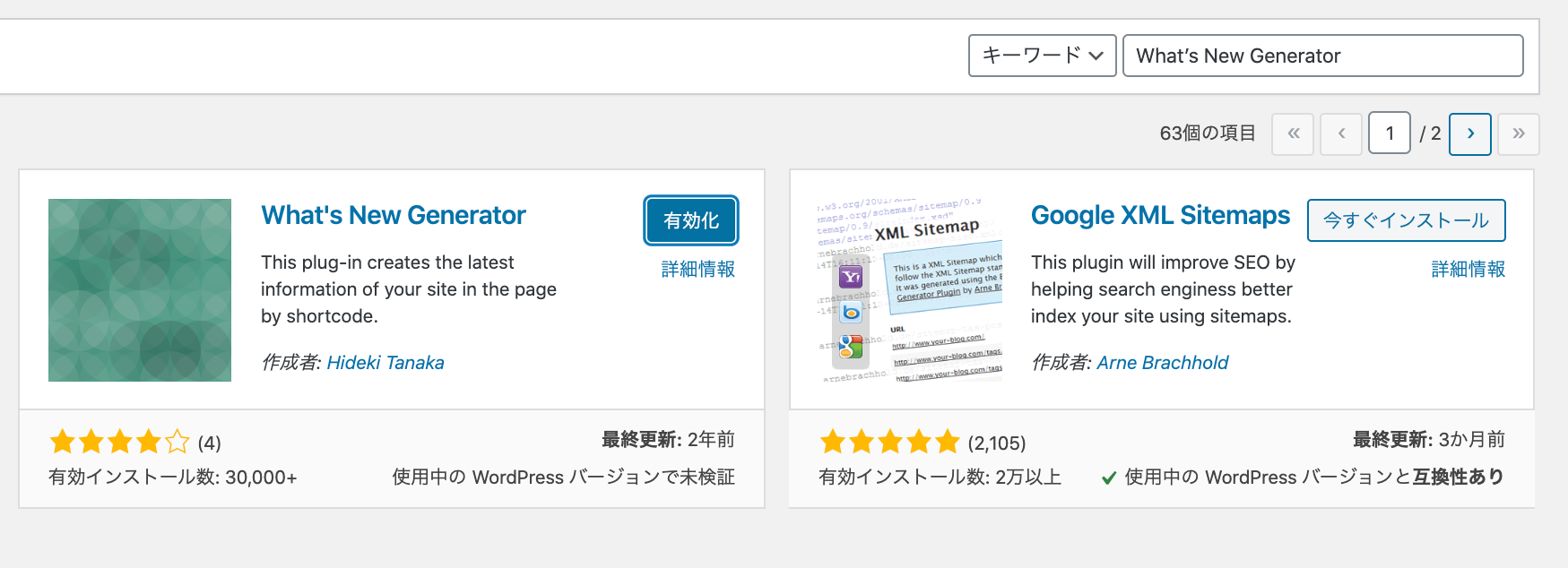
次に「有効化」ボタンをクリックします。有効化ボタンをクリックしないとプラグインを利用できないので注意しましょう。

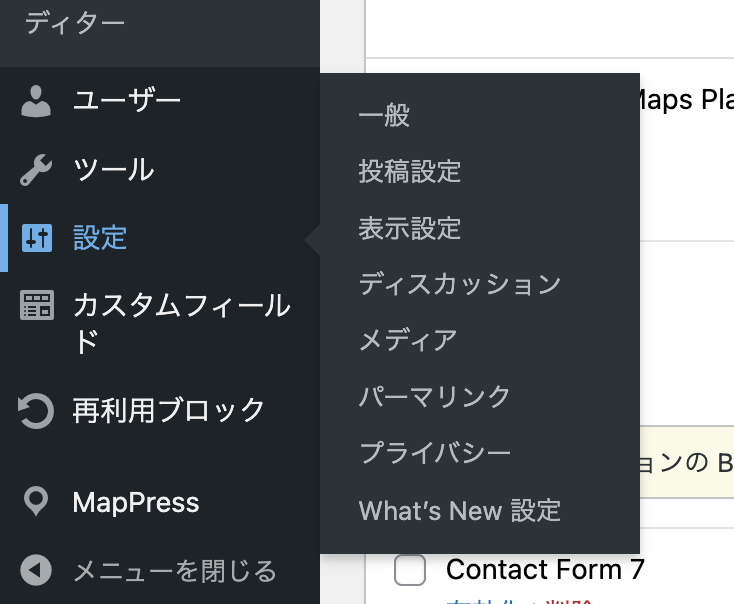
WordPressの左メニューにある「設定」→「What’s New 設定」をクリックしてください。

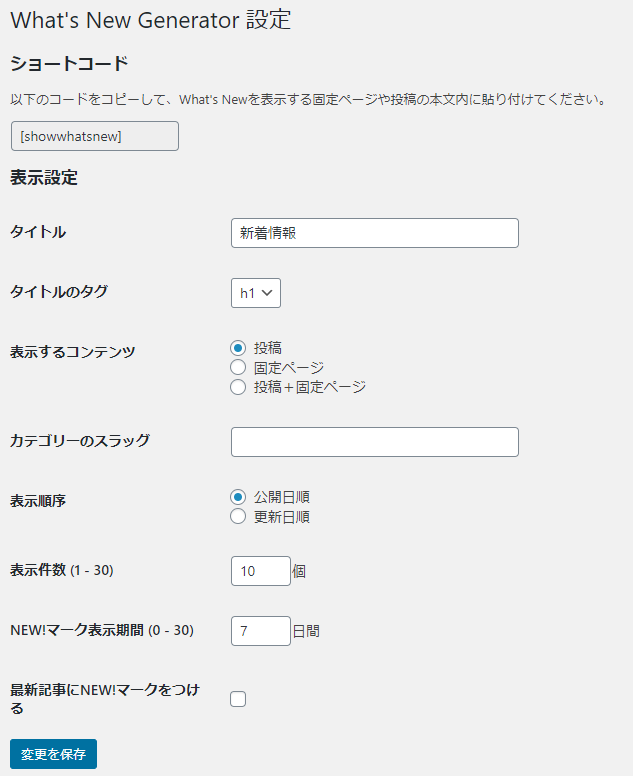
これが「What’s New Generator」のプラグイン専用メニューの画面になります。設定できる項目自体は少ないのでわかりやすい設定画面になっています。
各項目の説明は下記にまとめています。
| 項目 | 説明 |
|---|---|
| タイトル | 見出しのタイトル名の設定 |
| タイトルのタグ | 見出しタイトル名のh◯タグの設定 CSS調整する時に便利 |
| 表示するコンテンツ | 表示する投稿タイプの設定 投稿のみ、固定ページのみ、両方の3つから選択 |
| カテゴリーのスラッグ | カテゴリーのスラッグの設定 該当カテゴリーの記事だけ表示 |
| 表示順序 | 公開日順か更新日順の設定 |
| 表示件数 | 表示件数の設定 デフォルトは10件、最大30件まで表示可能 |
| NEW!マーク表示期間 | NEW!アイコンの表示期間の設定 デフォルトは7日間、最大30日間で設定可能 |
| 最新記事にNEW!マークをつける | NEW!アイコンの表示設定 |

保存する前にプレビューでWebサイト上でどのように表示されるのかを確認できます。
プレビューは設定画面のページ下部に表示されます。

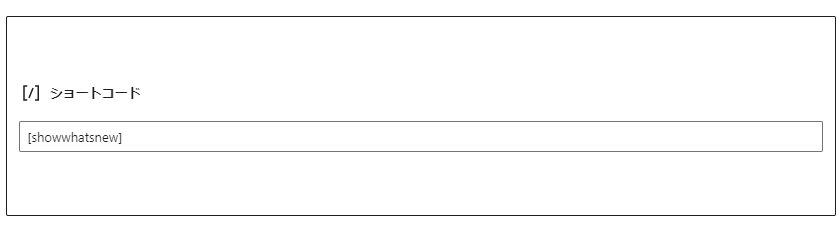
What’s New Generatorの使い方はとても簡単です。固定ページや投稿で新規追加を選択して、ブロックの中から「ショートコード」を選択して、入力欄に「[showwhatsnew]」と書いたら完成です。

固定ページや投稿を公開すると上記のように新着記事の一覧が表示されます。

Newpost CatchはWordPressのウィジェットから表示させたい箇所に、新着記事を表示させることができるプラグインです。ウィジェットでWebサイトの変更ができるようなWordPressテーマを利用していると、色々なところに新着記事の表示が可能です。

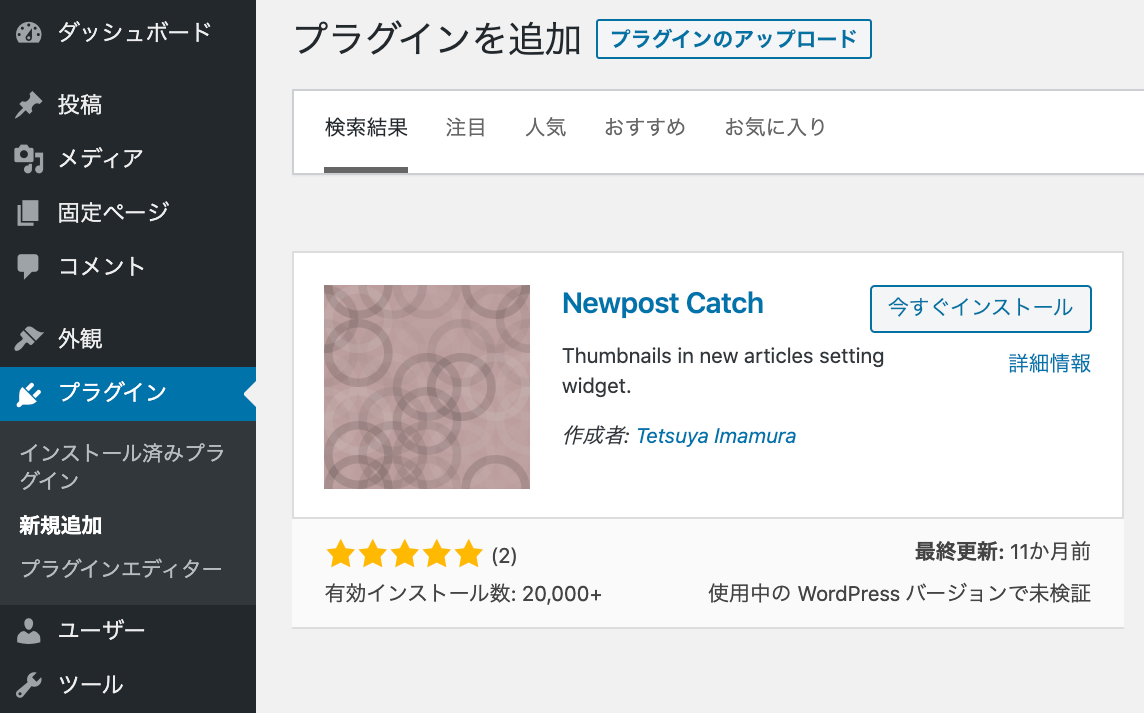
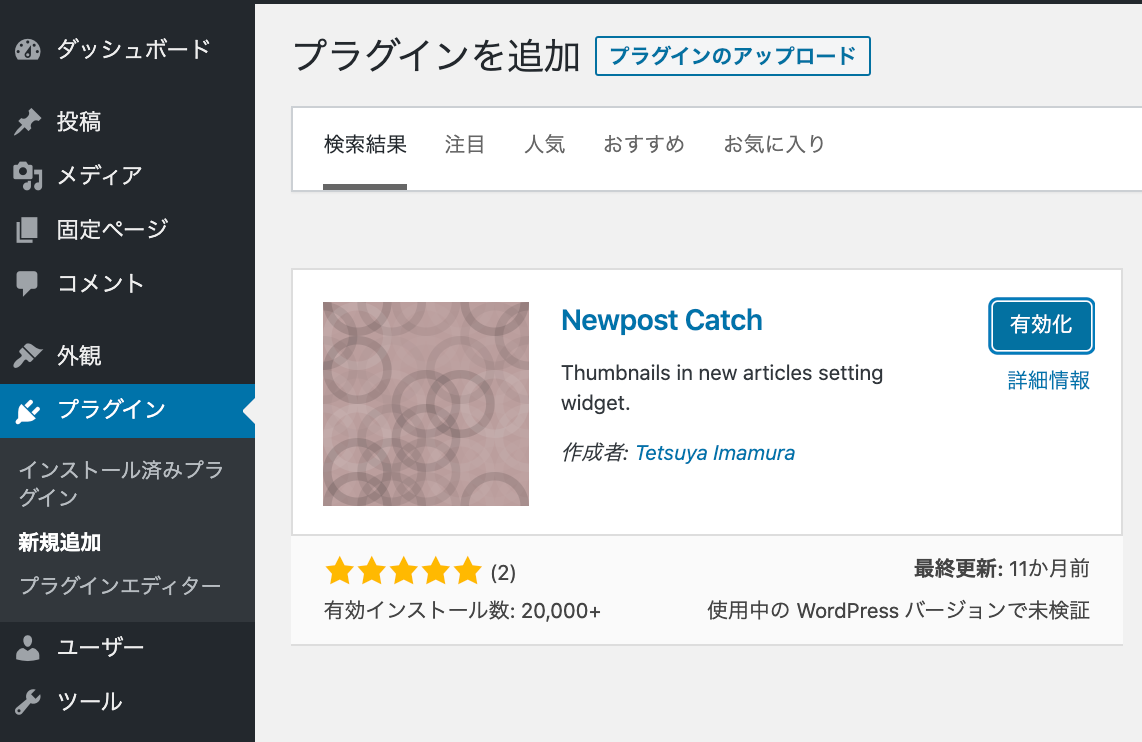
WordPressの管理画面の左メニューから「プラグイン」>「新規追加」を選択します。遷移したプラグイン新規追加画面で検索窓に「Newpost Catch」と入力します。検索にヒットしたら「インストール」ボタンをクリックします。

次に「有効化」ボタンをクリックします。有効化ボタンをクリックしないとプラグインを利用できないので注意しましょう。

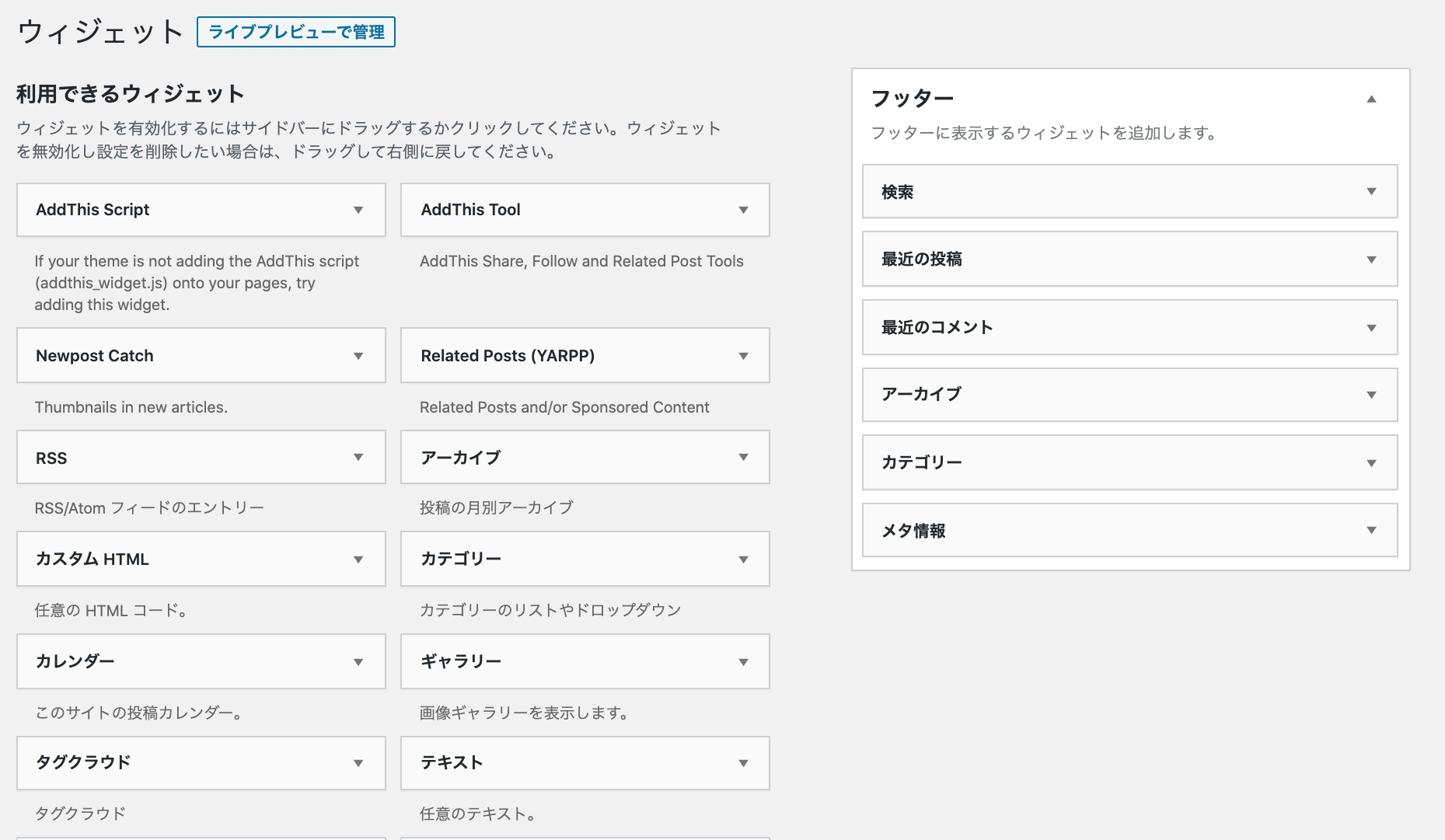
WordPressの管理画面の左メニューから「外観」→「ウィジェット」を選択します。
ウィジェットはWebサイトのWordPressテーマによりますが、Webサイト上の共通部分のフッター、サイドバーから個々の投稿・固定ページなどの要素を変更できる画面です。
上記画面では、右側にフッターの要素が表示されており、要素を自由に変更できます。

左側の「利用できるウィジェット」から要素を右側のフッターの枠内にドラックアンドドロップで入れるだけで要素の追加ができます。
実際に「利用できるウィジェット」の「Newpost Catch」をドラックアンドドロップしてみてください。

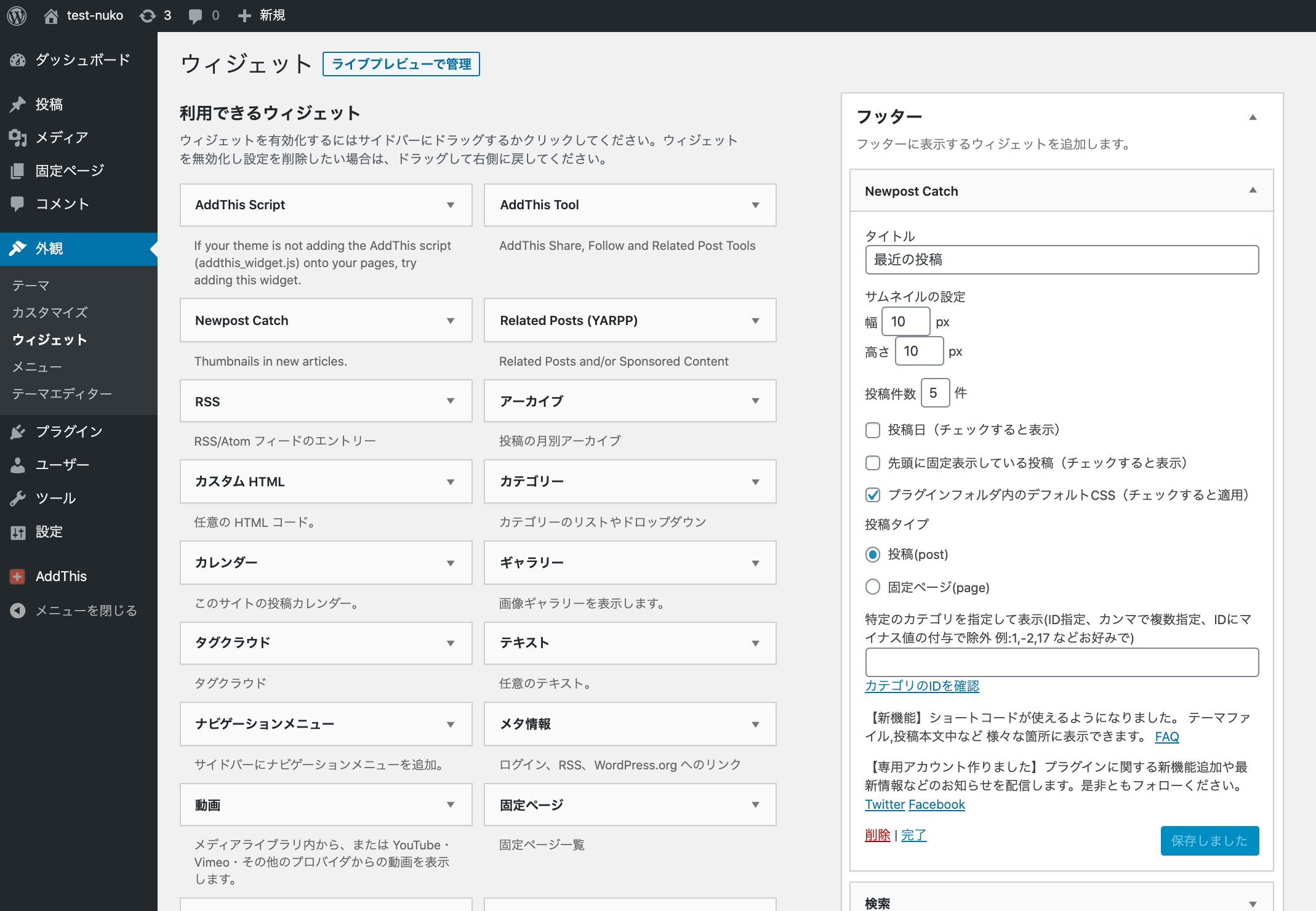
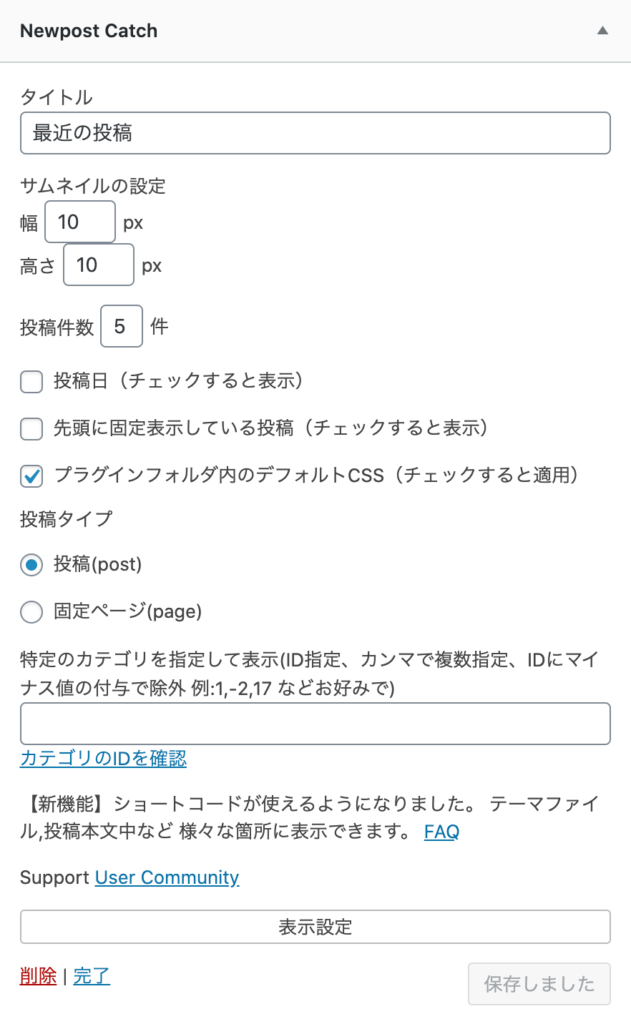
ウィジェットでNewpost Catchを追加した後に、新着記事の表示について詳細に設定することができます。
各項目の説明は下記にまとめています。
| 項目 | 説明 |
|---|---|
| タイトル | 見出しのタイトル名の設定 |
| サムネイルの設定 | 幅、高さ、投稿件数の設定 |
| 投稿日 | 投稿日の表示設定 |
| 先頭に固定表示している投稿 | 固定表示している投稿の表示設定 |
| プラグインフォルダ内のデフォルトCSS | Newpost CatchのデフォルトCSSでが適応される設定 |
| 投稿タイプ | 投稿か固定ページのどちらかを選択 |
| 特定のカテゴリーを指定して表示 | カテゴリー、記事IDで表示・非表示設定 |
これは必須という設定はないので、お好みで設定をアレンジしてみてください。

設定を保存すると、上記のように表示されました。
フッターよりもサイドバーの方が目に付くので、サイドバーに新着記事を表示させています。
また最近ショートコードが使えるようになったので、投稿や固定ページでもショートコードを使って新着記事を表示できるようになりました。