
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


皆さんはウェブサイトに、パンくずリストを表示させていますか?
沢山のページがあっていくつもの階層に分かれているウェブサイトであれば、パンくずリストは、ユーザーが今どこにいるかを分かりやすくしてくれます。
また前の画面にスムーズにアクセスできたりユーザビリティの観点であったほうが良いと考えられています。
さらにSEO的にもパンくずリストは表示されていた方が良いと言われているので、WordPressで構築したウェブサイトであれば、Breadcrumb NavXTを利用してウェブサイトにパンくずリストを表示させましょう。

Breadcrumb NavXTはユーザーがウェブサイトのどこにいるのか分かりやすくするパンくずリストの表示ができるプラグインです。表示する階層には、カテゴリーやタグを含めること設定も可能です。
【WordPress公式ページ】Breadcrumb NavXT
https://ja.wordpress.org/plugins/breadcrumb-navxt/
まず最初に、現在利用しているテーマに、Breadcrumb NavXTで表示させるパンくずリストの専門コードを追加する必要があります。

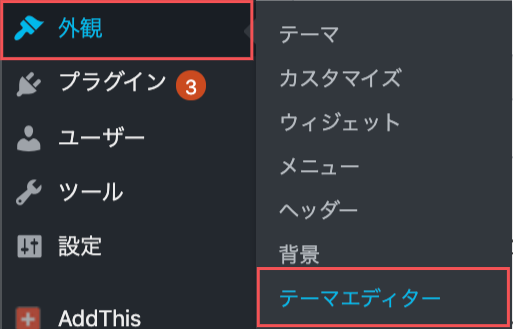
WordPressの左メニューから「外観」>「テーマエディター」を選択します。

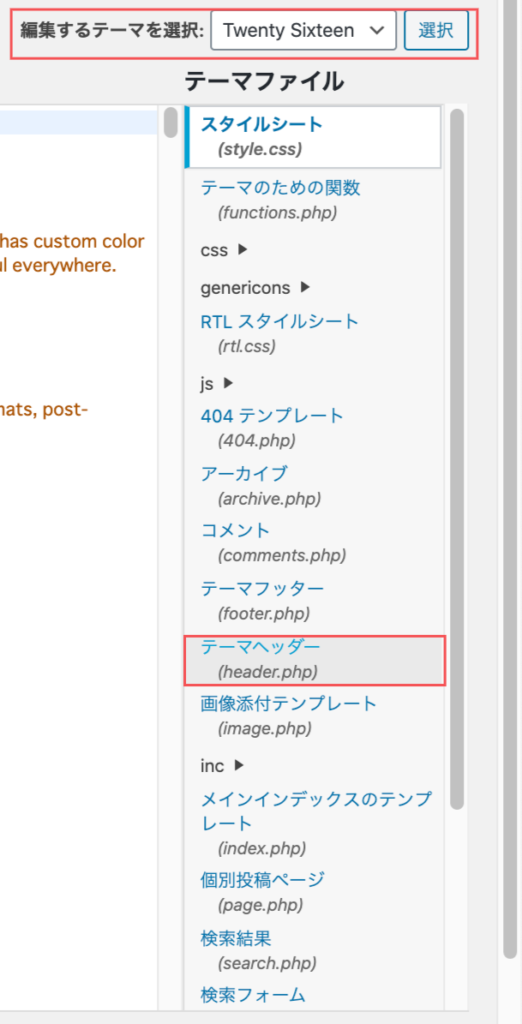
「テーマエディター」の画面に遷移したら、右側のの「編集するテーマを選択」で利用しているテーマ名を選択します。選択後にその下に表示される、「テーマヘッダー(header.php)」をクリックします。

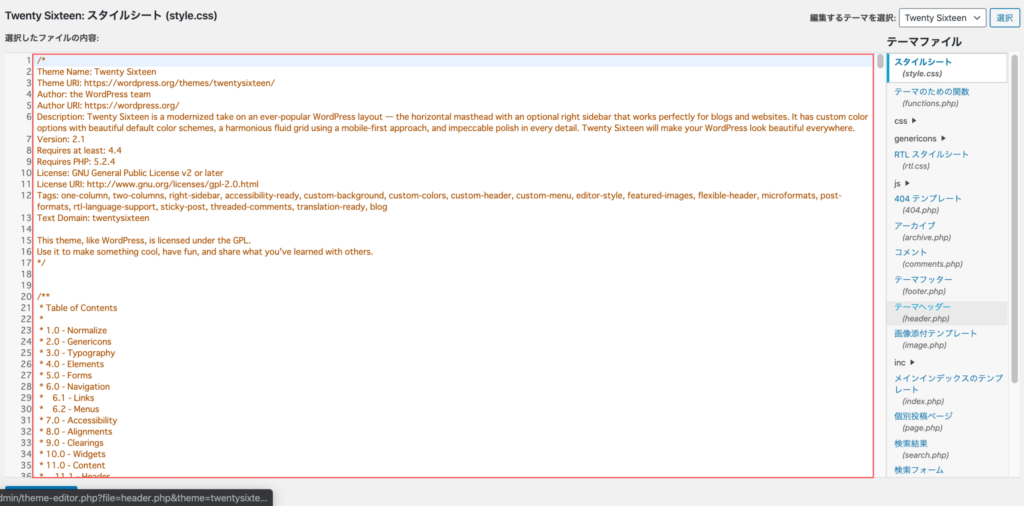
クリックすると左側の「テーマヘッダー(header.php)」のソースコードが切り替わります。

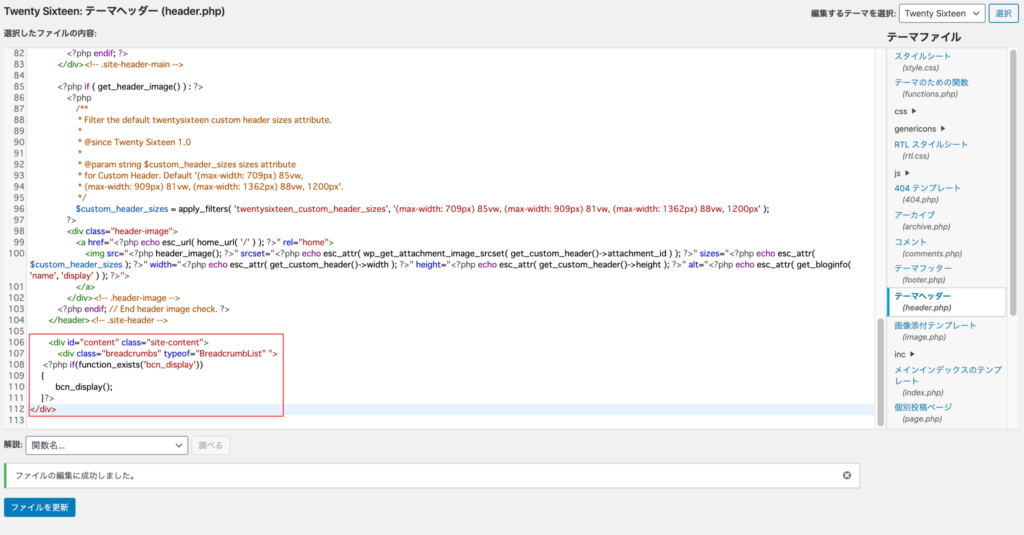
「テーマヘッダー(header.php)」のソースコードの一番下までスクロールして、下記のソースコードを追加します。ソースコードの追加が完了したら、左下の「ファイルを更新」の青いボタンをクリックします。
<div class="breadcrumbs" typeof="BreadcrumbList" ">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
ソースコードの追加が完了すると、ウェブサイトにパンくずリストが表示されています。
ただ、表示はされているもの思っていたのと違う、、、と感じられた方もいるのではないでしょうか。
単純にBreadcrumb NavXTのソースコードを追加しただけでは、デザイン的に微妙ですので、デザインを調整するCSSをカスタマイズする必要があります。

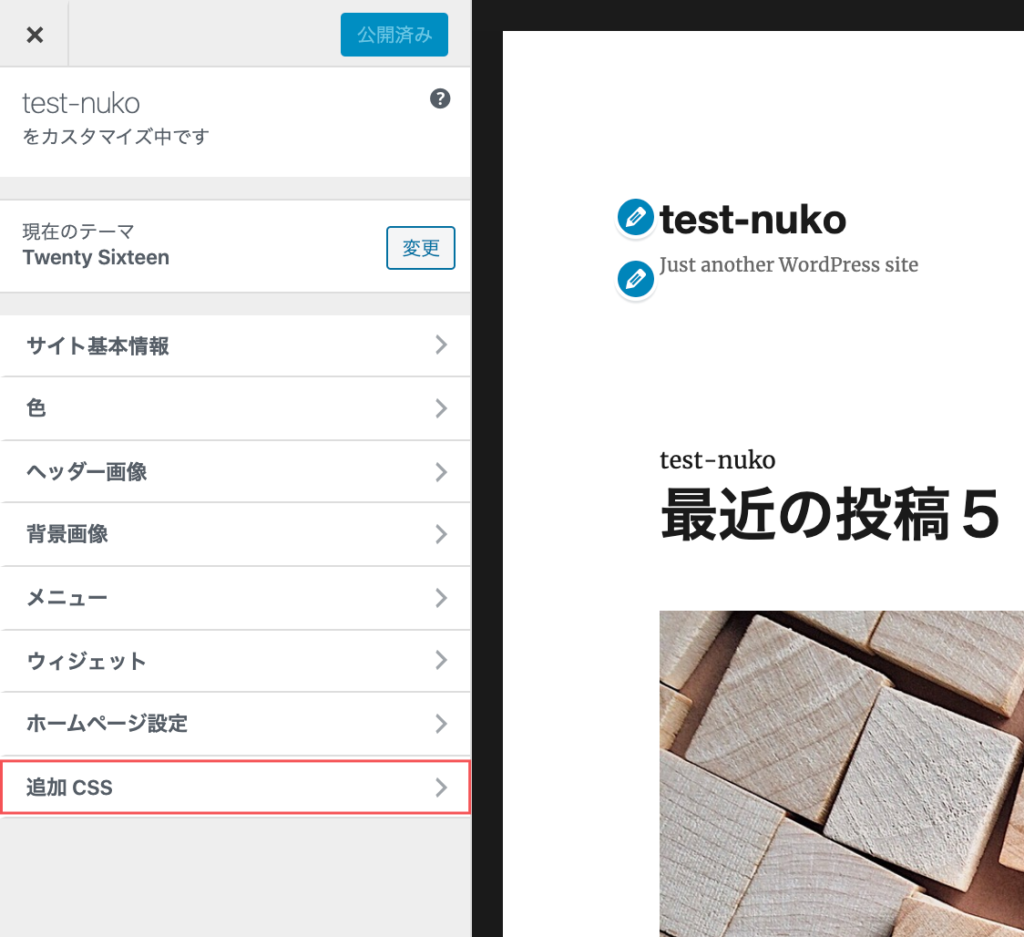
WordPressの左メニューから「外観」>「カスタマイズ」を選択します。

カスタマイズでは、WordPressで利用しているテーマのデザインや機能などを設定することができます。設定できる範囲は、利用しているテーマによって制限があります。
今回はデザインを調整するため、「追加CSS」を選択します。

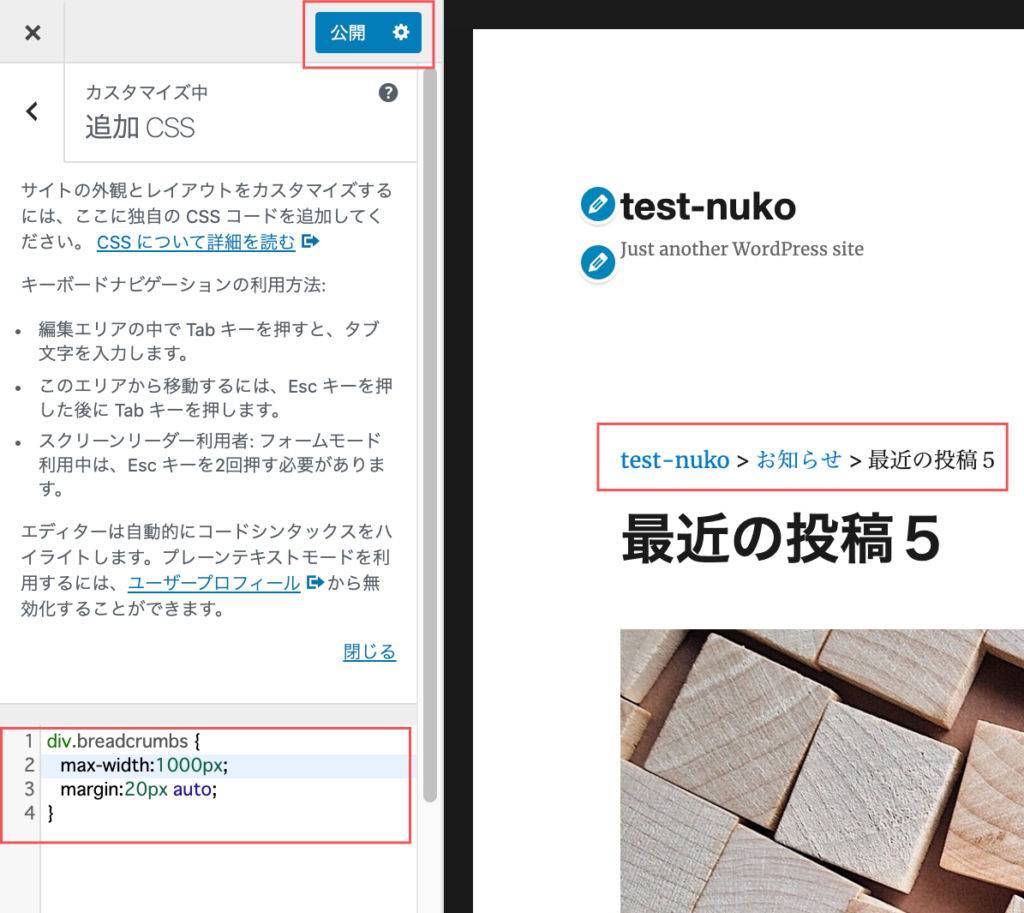
追加CSSに下記のソースコードを追加します。パンくずリストの最大の横幅と左右上下のマージンを追加するCSSになります。
CSSを追加すると、ウェブサイトに反映される前に、画面右側にプレビューが表示されるので、調整しながら作業を進めましょう。
追加後は、画面上部の「公開」の青いボタンをクリックして、ウェブサイトに反映させてください。
div.breadcrumbs {
max-width: 1000px;
margin:20px auto;
}テーマエディターにソースコードを追加してCSSを調整すれば、基本的に設定は完了です。しかし、微妙に気になる部分をWordPressのBreadcrumb NavXTの設定画面から変更することができます。

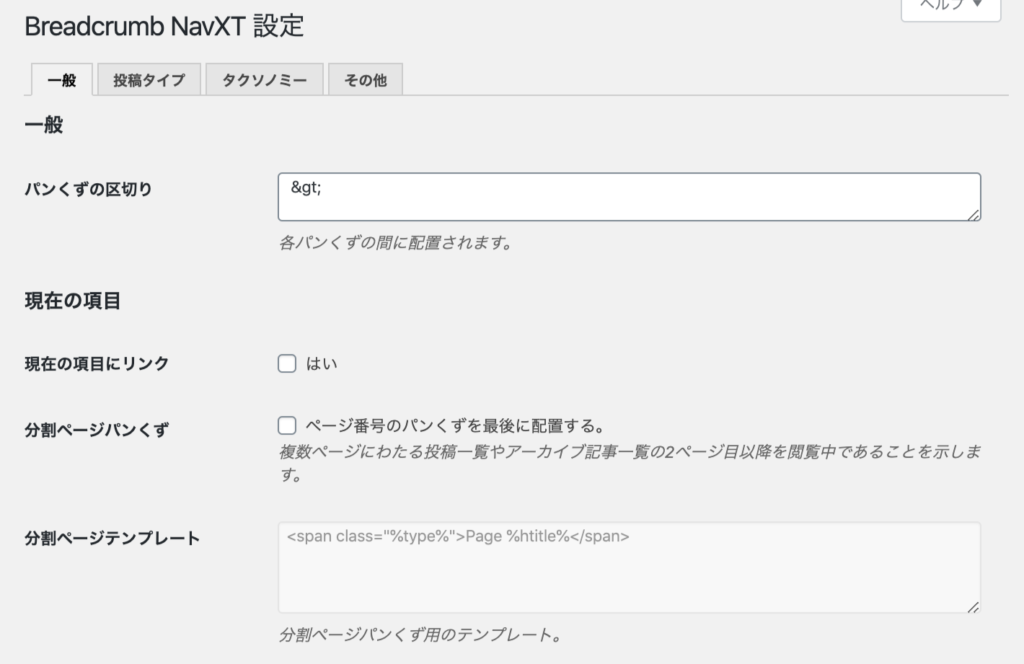
WordPressの左メニューから「設定」>「Breadcrumb NavXT」を選択します。

「パンくずの区切り」では、パンくずの区切っている文字を変更することができます。
デフォルトでは「%gt;」と入力されていて、「>」のマークがウェブサイトに表示されます。

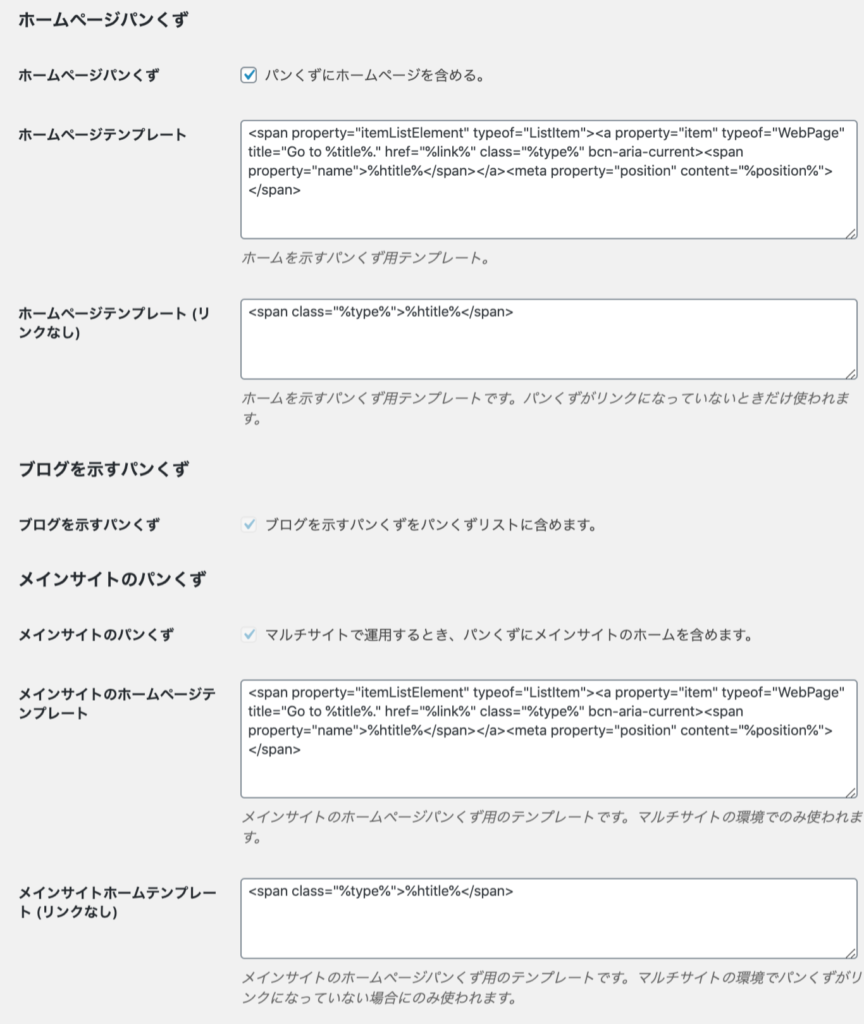
「ホームページパンくず」では、パンくずリストの一番左側にホームページの文字を含めるかを設定することができます。不要な方はチェックを外してください。
「ホームページテンプレート」「ホームページテンプレート(リンクなし)」では、パンくずリストの一番左の文字を任意の文字に変更することができます。デフォルトでは、サイトタイトルが表示されるように置き換え文字(%htitle%)が入っています。
「ホームページテンプレート」変更前
<span property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current>
<span property="name">%htitle%</span></a>
<meta property="position" content="%position%"></span>「ホームページテンプレート」変更後
<span property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current>
<span property="name">TOP</span></a>
<meta property="position" content="%position%"></span>「ホームページテンプレート(リンクなし)」変更前
<span class="%type%">%htitle%</span>「ホームページテンプレート(リンクなし)」変更後
<span class="%type%">TOP</span>
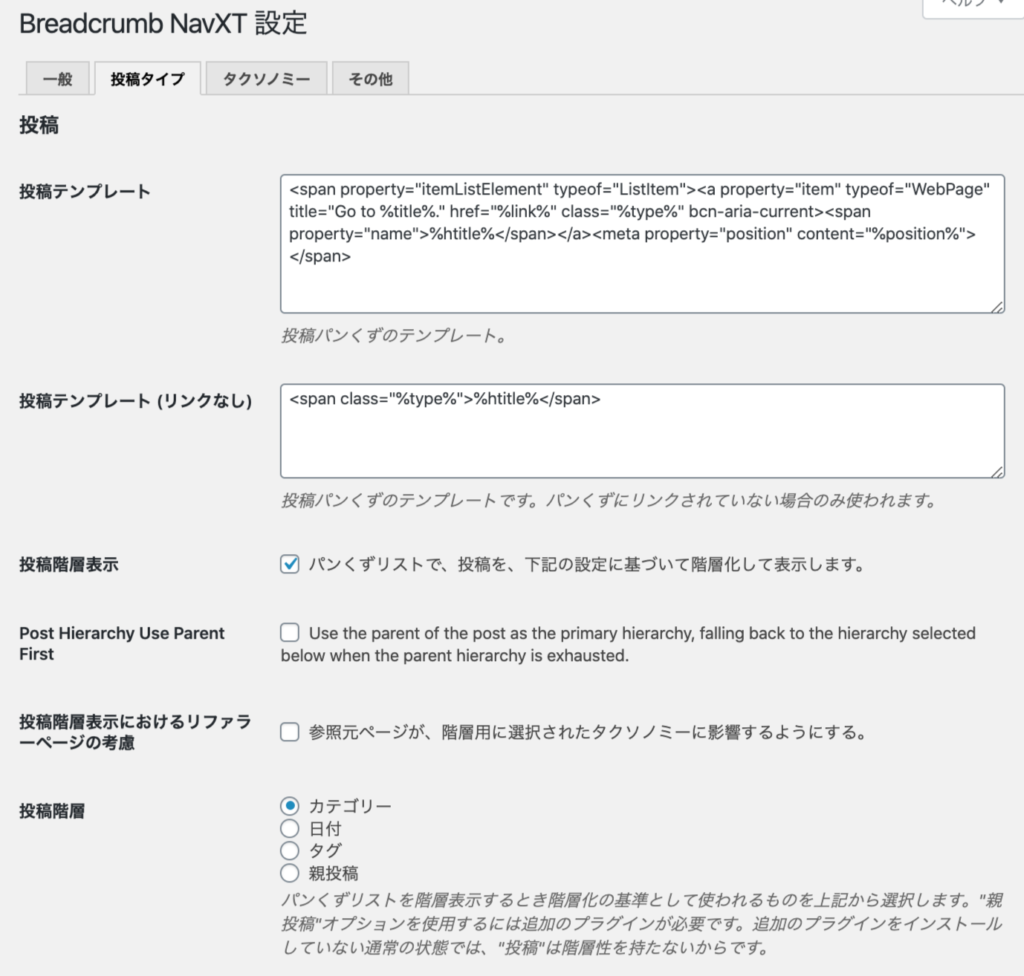
「投稿テンプレート」「投稿テンプレート(リンクなし)」も「ホームページテンプレート」「ホームページテンプレート(リンクなし)」と同じように、パンくずリストの一番左の文字を任意の文字に変更することができます。
「投稿階層」では、パンくずリストの中に「カテゴリー」「日付」などを含めるかを設定することができます。

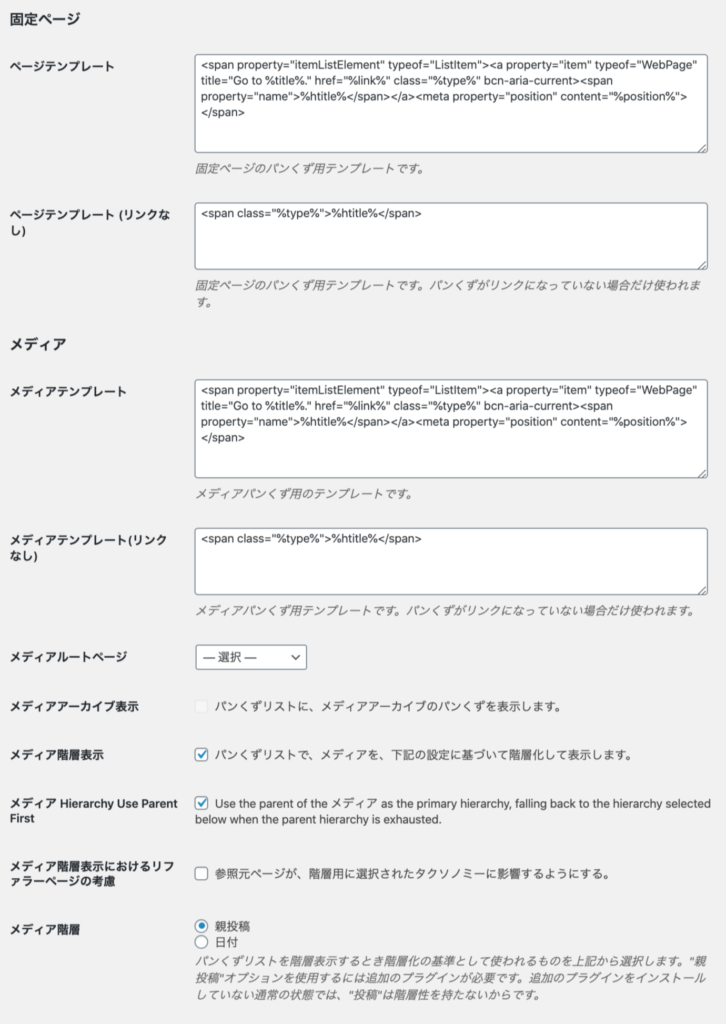
「ページテンプレート」「ページテンプレート(リンクなし)」「メディアテンプレート」「メディアテンプレート(リンクなし)」も「ホームページテンプレート」「ホームページテンプレート(リンクなし)」と同じように、パンくずリストの一番左の文字を任意の文字に変更することができます。
「メディア階層」では、メディアのパンくずリストの階層に「親投稿」か「日付」のどちらかを選択することができます。

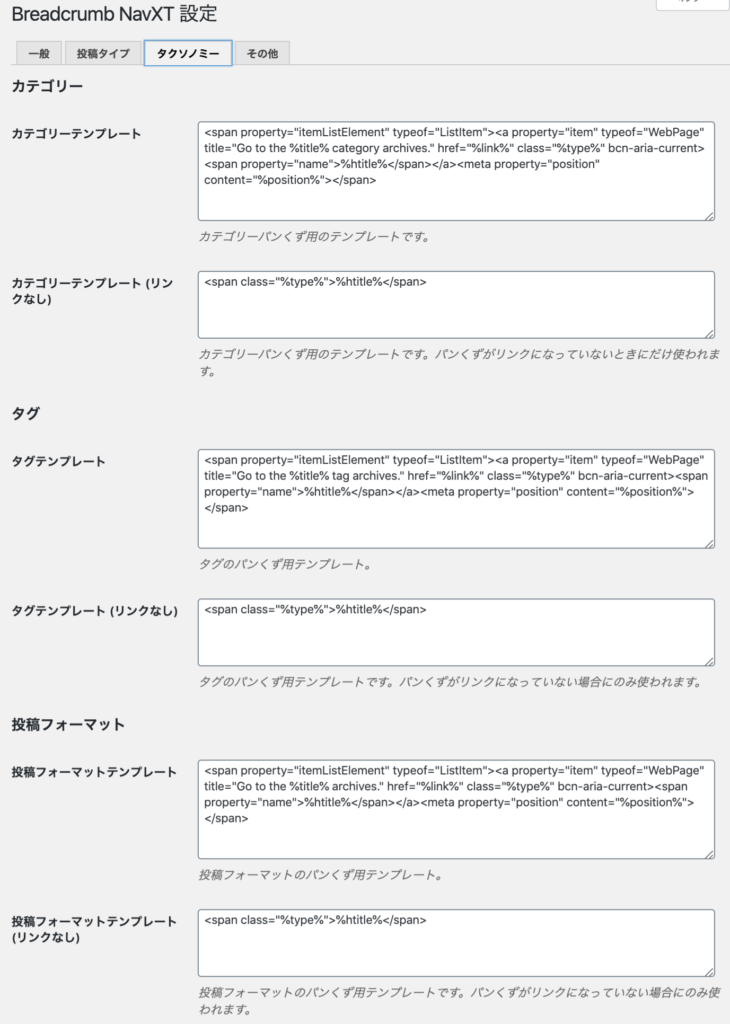
「カテゴリーテンプレート」「カテゴリーテンプレート(リンクなし)」「タグテンプレート」「タグテンプレート(リンクなし)」「投稿フォーマットテンプレート」「投稿フォーマットテンプレート(リンクなし)」も「ホームページテンプレート」「ホームページテンプレート(リンクなし)」と同じように、パンくずリストの一番左の文字を任意の文字に変更することができます。

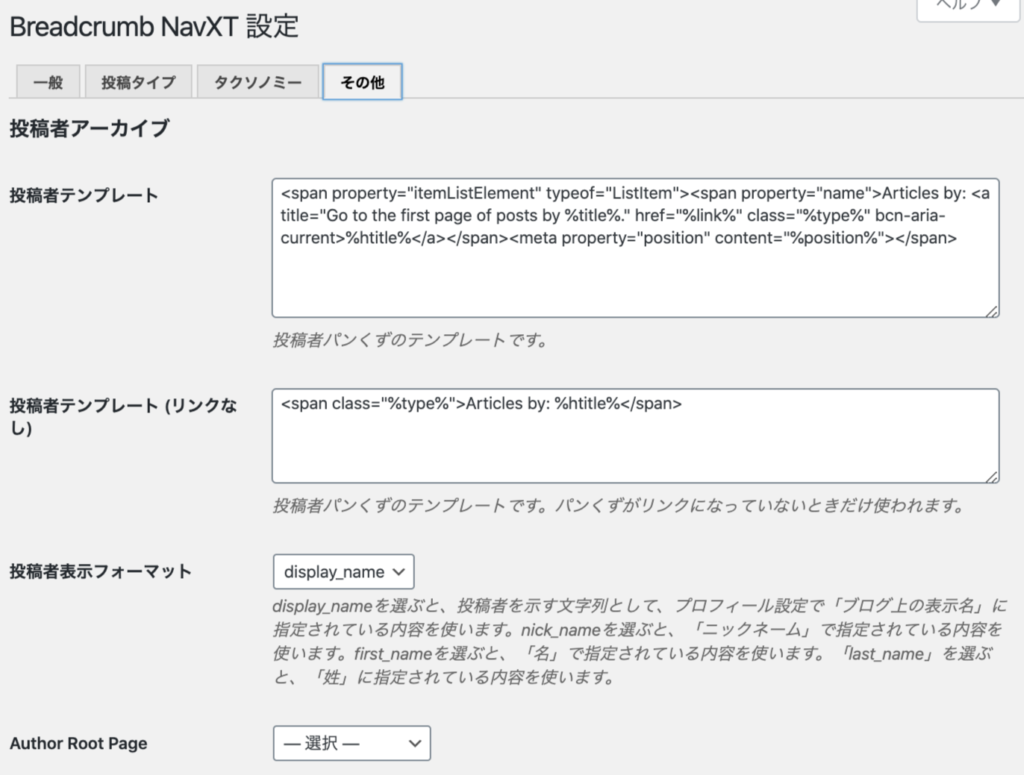
「投稿者テンプレート」「投稿者テンプレート(リンクなし)」も「ホームページテンプレート」「ホームページテンプレート(リンクなし)」と同じように、パンくずリストの一番左の文字を任意の文字に変更することができます。

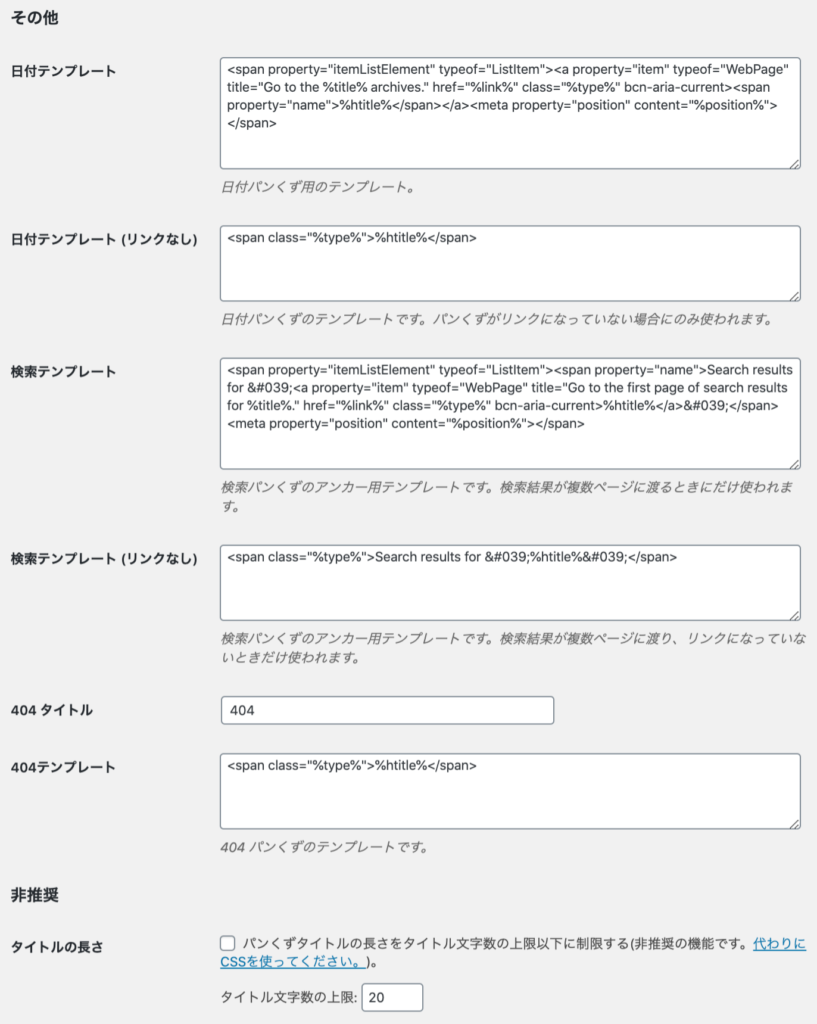
「日付テンプレート」「日付テンプレート(リンクなし)」「検索テンプレート」「検索テンプレート(リンクなし)」も「ホームページテンプレート」「ホームページテンプレート(リンクなし)」と同じように、パンくずリストの一番左の文字を任意の文字に変更することができます。

Breadcrumb NavXTは設定が完了すれば、ウェブサイトに思ったようにパンくずリストを表示できます。