
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


今回はGoogle Chromeのブラウザ上で全体、一部のスクリーンショットが取れるGoogle拡張機能をご紹介します。
スクリーンショットはとてもよく使う機能で、例えばデザインの修正指示など言葉では表現しにくいニュアンスを伝えたり、ブログを運営しているのであれば説明するための画像作成でスクリーンショットを取ることがあると思います。
IT・Web関係の方は、聞いたこともあるかと思いますが意外と知らない人もいたので記事にしました。私がずっと使っているスクリーンショットのGoogle拡張機能「FireShot」を今回は紹介します。

FireShotは、ページ全体のスクリーンショット、ページの一部のスクリーンショットが取れるGoogle拡張機能です。
スクリーンショットはPDF、PNG、GIF、JPEG、BMP形式で保存することが可能です。またそのままメールでも送信できるため、同僚や外部の方ともすぐに共有ができます。

Chromeウェブストアにアクセスします。FireShotダウンロードページからFireShotのダウンロードページに遷移できます。
「Chromeに追加」のボタンをクリックしてご自身のChromeに追加をします。

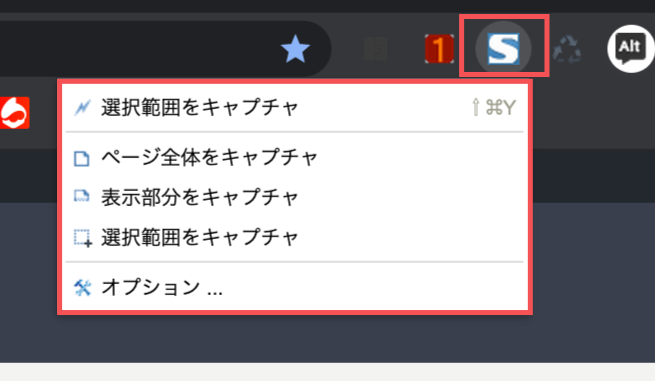
Chromeに追加すると、アドレスバーの右側にChrome拡張機能のアイコンが表示されるようになります。赤枠のFireShotのアイコンをクリックすると、メニューやオプションが表示されます。
まず最初は設定を確認するため、オプションをクリックします。

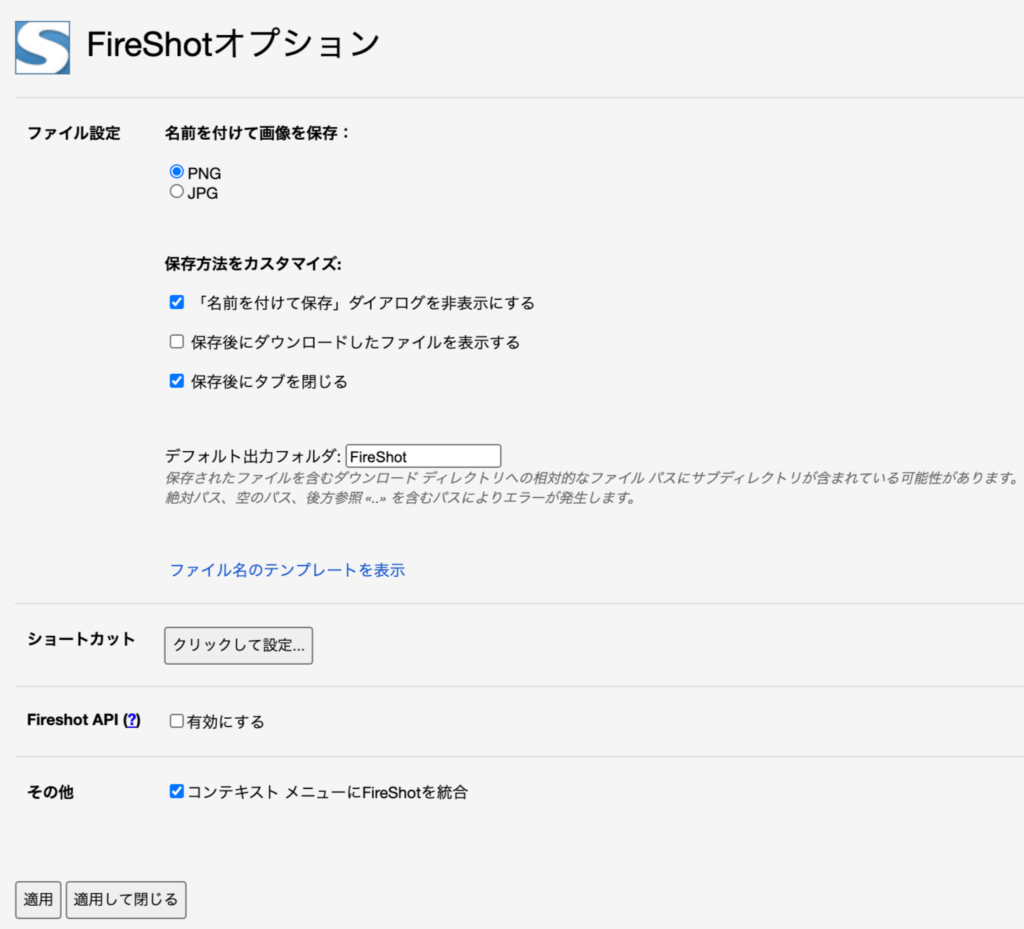
オプションをクリックすると上記のようなタブが開きます。
基本的に設定するのは、ファイル設定(保存形式・ファイル名)、ショートカットの2箇所のみです。必須で設定することは無いので、お好みで設定してください。
個人的に大量のスクリーンショットを取ることがあるので、1つ1つ名前を付けて保存するのが手間なので、保存方法をカスタマイズの項目で下記にチェックを付けています。
・「名前を付けて保存」のダイアログを非表示にする
・保存後にタブが自動的に閉じる

ショートカットでは、アドレスバー横のアイコンをクリックしてスクリーンショットを取るのでは無く、任意のショートカットキーの設定をすることでスクリーンショットを取ることができるようになります。

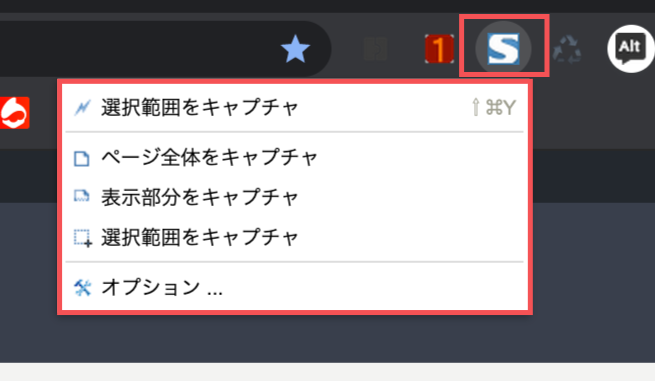
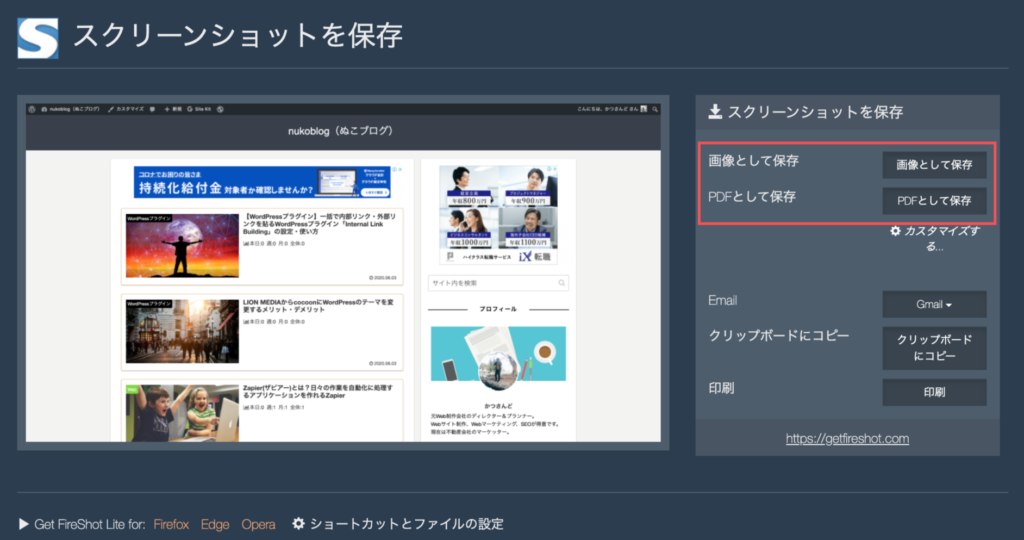
FireShotの使い方としては、アドレスバー横のFireShotのアイコンをクリックするもしくはショートカットキーで呼び出します。
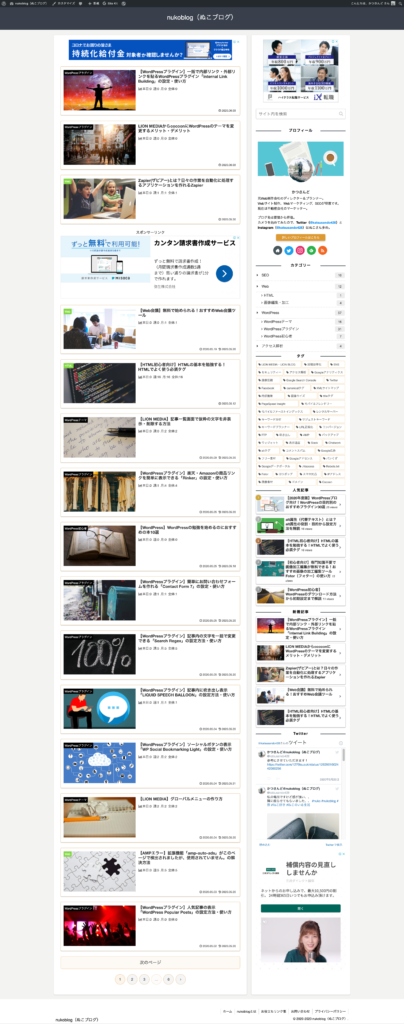
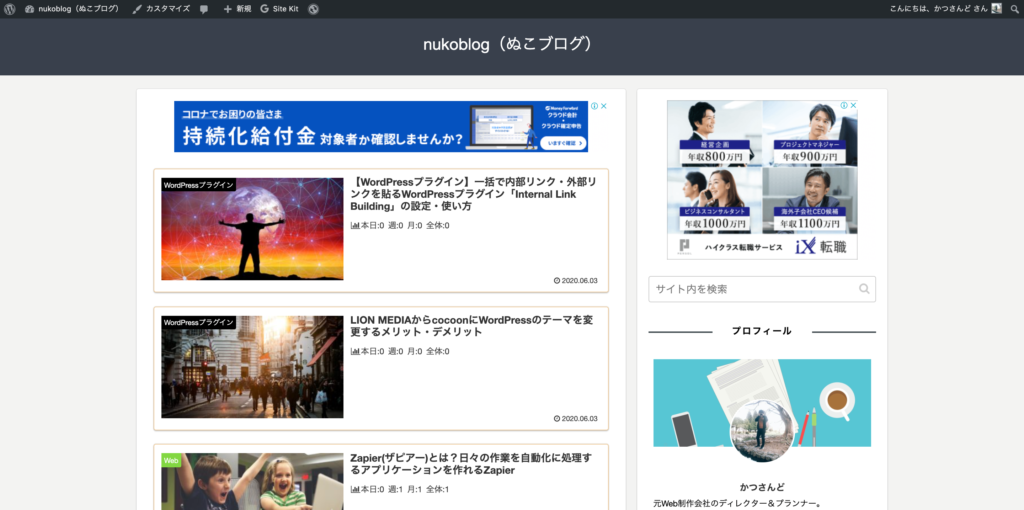
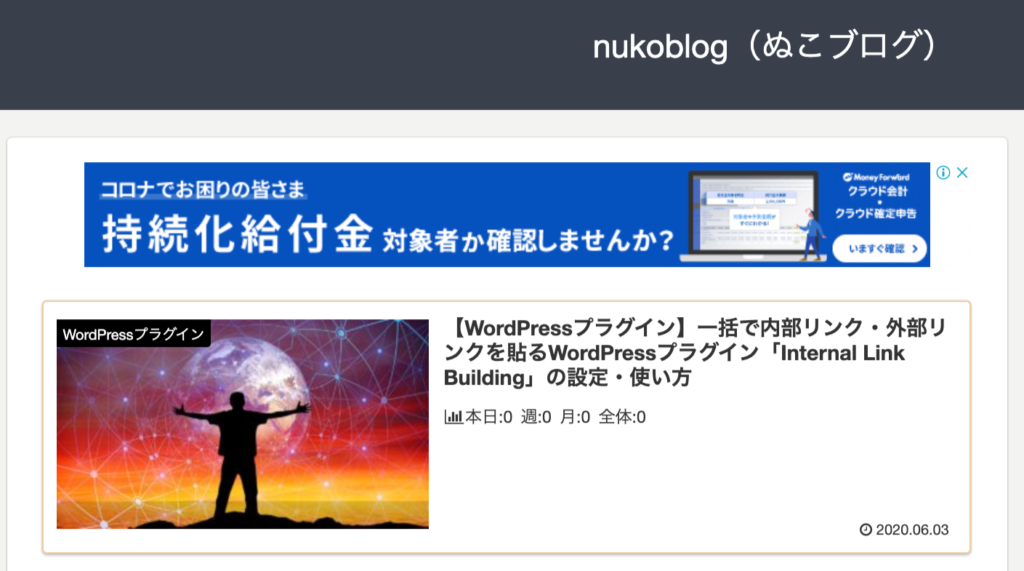
赤枠中央の「ページ全体をキャプチャ」「表示部分をキャプチャ」「選択範囲をキャプチャ」のどれかを選択してスクリーンショットを取ります。具体的それぞれでスクリーンショットを取るとどういう画像になるか下記を参考にしてください。




あとは最後に右側の赤枠で保存形式を選択するだけで、スクリーンショットを取ることができます。
最後に注意点というか、よくスクリーンショットを取るときに起きる現象なのですが、1ページがとても長いようなケース、Javascriptなどで動きがあるページの場合は「ページ全体をキャプチャ」を実行した時に正常にスクリーンショットが取れないケースがあります。そういう場合は、分割してスクリーンショットを取るなどでうまく回避してください。