
- 現役Webマーケター
(元Webディレクター) - 東証一部上場の不動産系企業で勤務
- 最高収益:月間30万円


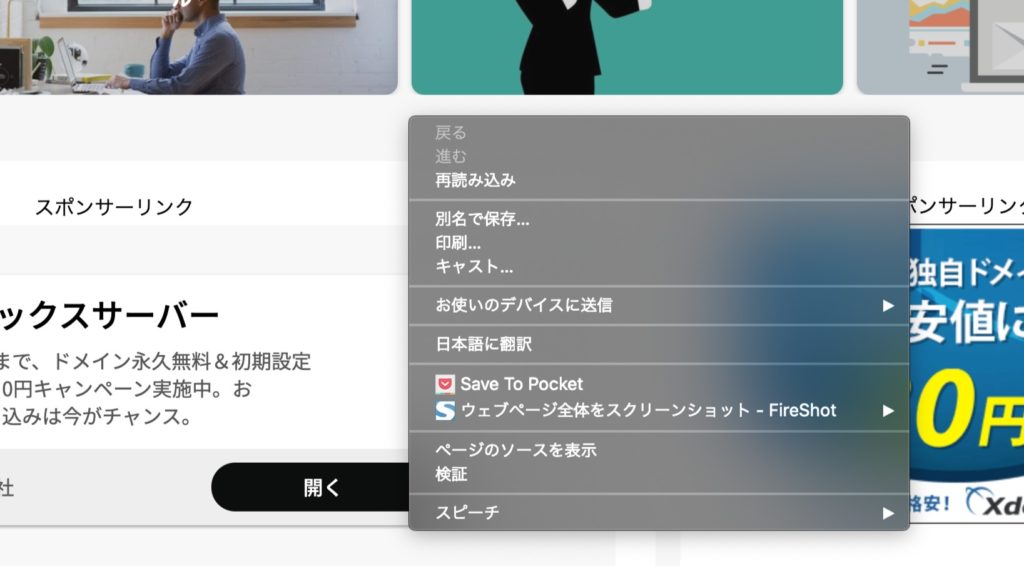
今回はWebページ上で右クリックを禁止する方法、禁止を解除する方法を説明していきます。
右クリックでページのプログラムを見て自身のサイトの改善に繋げることができます。
逆にコンテンツをパクって著作権を侵害することもありますので、使い方は十分気をつけて活用してください。

通常Webページのテキストや画像は、簡単にコピーすることができます。
簡単にコピーできてしまうので、自分が時間をかけて作成した文書や写真を盗用され、著作権を侵害されることがよくあります。
そのため簡単にコピーができないようにプログラムを加筆して右クリックを禁止することができます。

結論からいうと、完全に右クリックを禁止にすることはWebページの構造的に不可能です。
しかし、簡単には右クリックでコピーできないようにすることはできるので、Webに詳しくない方であれば、コピーを防ぐことができます。
ご自身のコンテンツを守りたい方は是非Webサイトで実装してみてください。

具体的に右クリックを禁止する方法は、
の2つが簡単です。
右クリックされた時のイベントハンドラのプロパティが「.oncontextmenu」になります。そのため「.oncontextmenu」で「false」を返すことで、右クリックの操作を無効にすることができます。
bodyタグ全体にしたい場合、「document.body.oncontextmenu」と記述を追加するだけです。
document全体で右クリックを禁止にする方法
document.oncontextmenu = function () {return false;}bodyタグ全体で右クリックを禁止にする方法
document.body.oncontextmenu = function () {return false;}
WordPressサイトの場合、プラグインをインストールすることで右クリックを簡単い禁止できます。おすすめは「WP Content Copy Protection Pro」です。
インストールすることで画像・テキスト選択、ソースコード閲覧、印刷、ショットカットキーなど、右クリックを使って行う一部操作をできないように設定できます。
[st-midasibox title=”【公式】WP Content Copy Protection Pro” fontawesome=”fa-file-text-o faa-float animated” bordercolor=”#757575″ color=”” bgcolor=”#FAFAFA” borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]【公式】WP Content Copy Protection Pro
https://ja.wordpress.org/plugins/wp-content-copy-protection/
WordPressプラグインのインストール、有効化の方法は下記を参考にしてください。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi fontawesome=”fa-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”1637″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]ついでに右クリックの禁止を解除する方法も説明します。
JavaScriptで記述されている場合、Chromeデベロッパーツールを使って、逆の処理を行うことで解除できます。
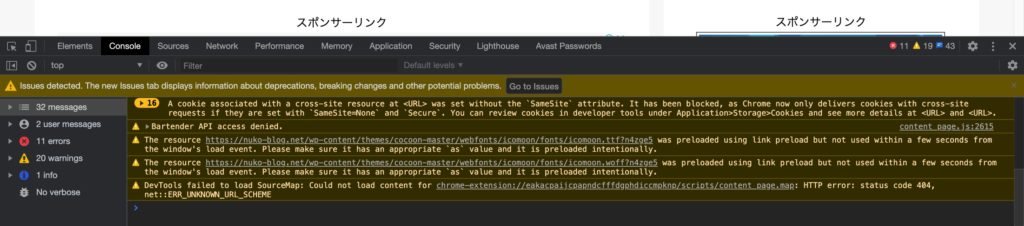
Chromeデベロッパーツールを起動

Windowsの場合は「F12」、Macの場合は「Option」+「Command」+「I」でデベロッパーツールを起動できます。起動すると上記画像のような表示になります。
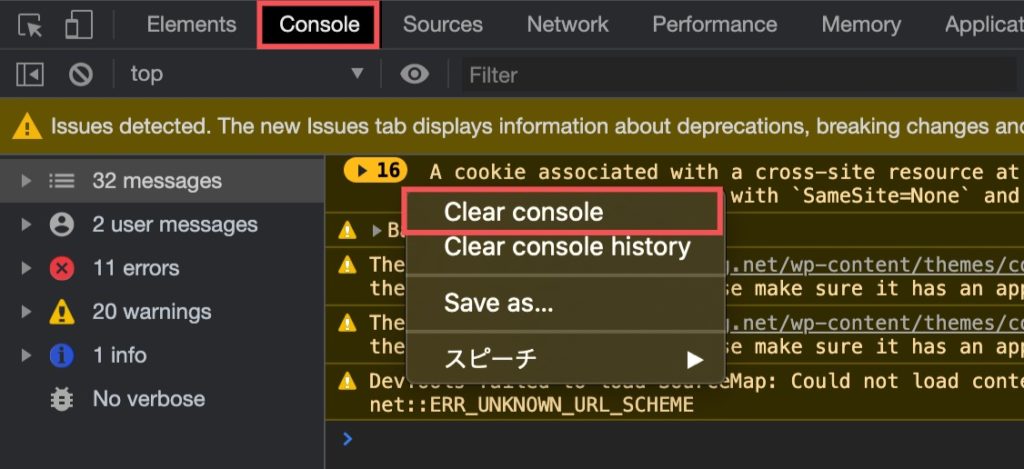
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi fontawesome=”fa-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”6004″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]Consoleタブを選択&Clear Consoleを選択

Chromeデベロッパーツール の上部のタブで「Console」を選択します。次に画像中央のソースコードがある部分で右クリックで「Clear console」を選択します。
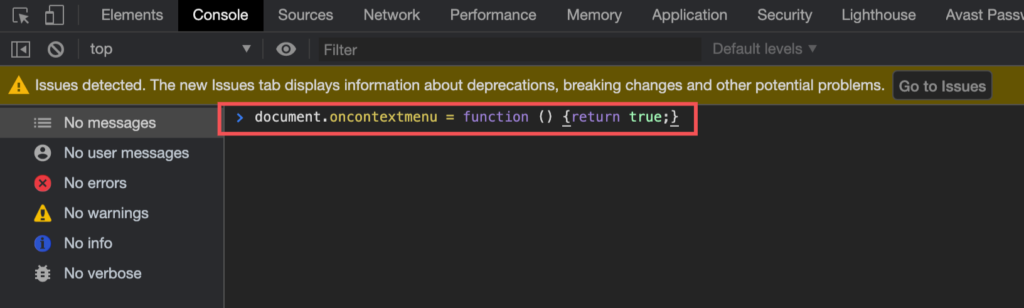
Javascriptを記述する

「Clear console」を選択すると、すべてのソースコードがなくなるので、そこに下記の記述を追加して「Enter」で実行します。
document全体で右クリックの禁止を解除する方法
document.oncontextmenu = function () {return true;}bodyタグ全体で右クリックの禁止を解除する方法
document.body.oncontextmenu = function () {return true;}
WordPressの左メニューから「プラグイン」→「インストール済みプラグイン」から「WP Content Copy Protection Pro」を探して、「無効化」のリンクをクリックするだけです。
もし再度右クリックを禁止したい場合は、再度「有効化」のリンクをクリックすれば設定できます。